Cet article est un très grand guide complet articulé en 8 étapes. Vous allez apprendre à monter TOUT SEUL un petit site web pour :
- exposer vos photos,
- présenter votre activité,
- être contacté,
- recevoir des paiements.
Je sais, on se dit souvent que c’est extrêmement complexe et technique. Et ça peut même en effrayer certains qui n’oseront, du coup, JAMAIS franchir le pas.
Alors…
- Oui, on peut passer un temps infini à améliorer 1000 détails sur son site.
- Oui, si on veut des fonctionnalités spécifiques ou complexes ça peut très vite être prise de tête.
- Oui, ça prend un peu de temps.
Mais si vous souhaitez simplement créer un site vitrine…
- C’est plutôt simple (surtout quand on est bien guidé comme ici).
- Si vous êtes capable de prendre des photos, vous pouvez créer un petit site vitrine.
- Le créer vous-même vous permet une parfaite autonomie et de faire des économies.
« Qu’est-ce que tu entends par site vitrine ?«
C’est un site où il n’y pas de moyen de paiement, ni de vente DIRECTE de manière générale. Enfin bien sûr vous pouvez proposer des ventes de photos ou de séances photos via un formulaire de contact. Je ne vais pas aborder d’aspect e-commerce avec l’affichage de nombreux produits.
MAIS je vous montrerai tout de même à la fin comment installer un moyen de paiement et créer UN produit avec transaction directe par carte bancaire.
Bref, assez parlé, on passe au vif du sujet : accrochez-vous !
Allez en avant Guingamp !
Version vidéo :
Version podcast audio :
S’abonner au podcast : via Spotify / via Apple Podcast
- Étape 1 – Choisir son hébergeur
- Étape 2 – Créer son nom de domaine
- Étape 3 – Choisir son CMS et le relier à votre nom de domaine
- Étape 4 – Choisir et installer son thème pour WordPress
- Étape 5 – Créer ses premières pages, son menu et son bas de page
- Étape 6 – Google analytics et Google Search Console
- Étape 7 – Les extensions de base
- Étape 8 (bonus) – Ajouter un produit et un moyen de paiement
- Et la maintenance ?
- Conclusion
Étape 1 – Choisir son hébergeur
« Hébergeur ?«
Vos pages, votre menu, votre formulaire de contact, sont des lignes de code. Ces lignes de code et d’autres données (comme vos photos) sont organisés en fichiers. En fait, un site est composé de plein de données et de fichiers.
Une machine est nécessaire pour stocker tout ce paquet de fichiers et l’afficher sur internet. Il pourrait s’agir de votre ordinateur personnel. MAIS vous devriez le laisser allumé 24/24h et 7j/7 ! Si vous l’éteignez (ou que votre PC tombe en panne), votre site n’apparaît plus sur internet, vos données ne sont plus actives.
C’est pourquoi des entreprises ont investi dans de grosses quantités de machines, ce qu’on appelle des serveurs, qui vont héberger vos données pour vous. En retour, vous les payez. Ces sociétés sont des hébergeurs de données (et de sites donc). On appelle plus communément ça « un hébergeur ».
En fait votre site, même si il est virtuel, est physiquement quelque part dans une grande pièce remplie de serveurs (voir photo ci-dessous). Et si votre hébergeur est un minimum sérieux, les données de votre site sont normalement copiées sur des machines de secours. De cette manière vos données ne s’évaporent pas si l’espace de stockage les hébergeant est défectueux !


« Ok, j’ai compris ! Mais du coup tu conseilles quoi comme hébergeur ?«
Personnellement je suis sur Ionos. C’est le meilleur rapport qualité/prix : c’est les moins chers et je n’ai jamais eu de problème en 2 ans. Pour un blog allant jusqu’à 2000 visites / mois, je peux vous dire que c’est suffisant.
Conseil Ionos
Si vous choisissez Ionos, la première année est à 2€ / mois. Puis le prix augmente jusqu’à 8 € / mois l’année d’après.
Pensez à appeler le service client la 2ème année pour bénéficier d’une réduction de 75%. Je l’ai fait et je paie de nouveau 2€ / mois, comme la 1ère année !
Pour des sites plus « gros » ou si vous avez plus de moyens vous avez o2switch qui est très réputé (plus que Ionos). Ionos n’est pas apprécié par tout le monde !
Comment choisir son offre d’hébergement Ionos :
Se rendre sur : https://www.ionos.fr/ (il s’agit d’un lien d’affiliation, vous ne payez pas plus cher mais je touche une commission sur vos achats)
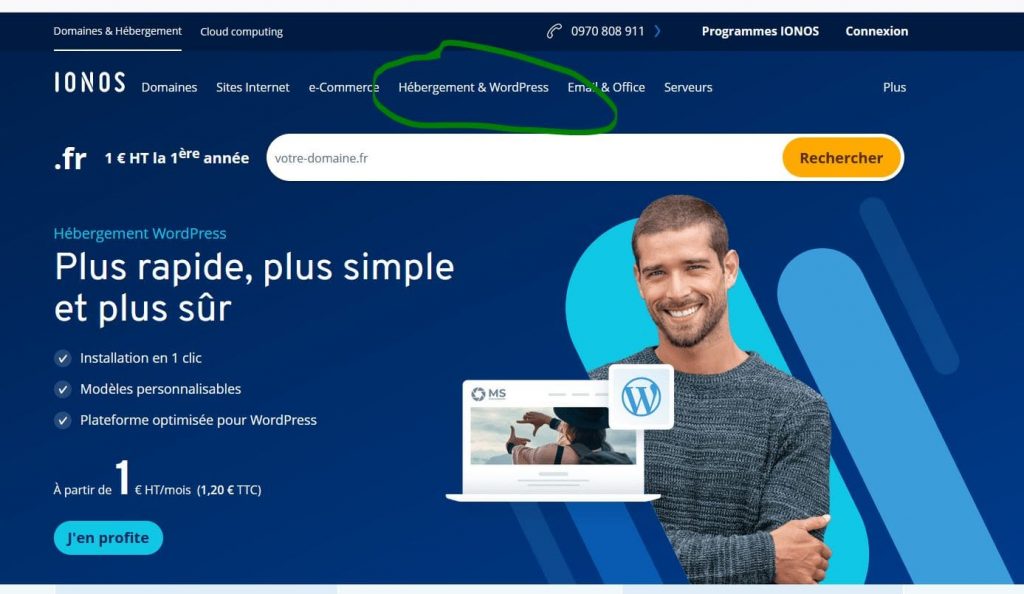
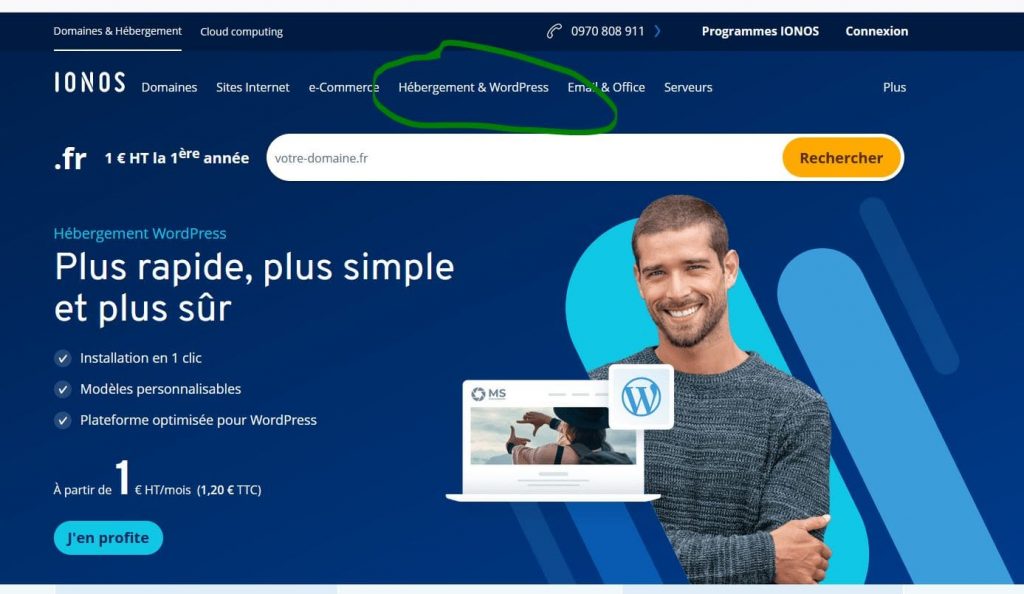
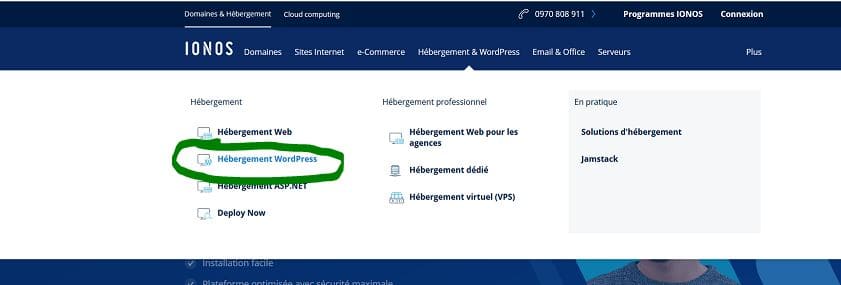
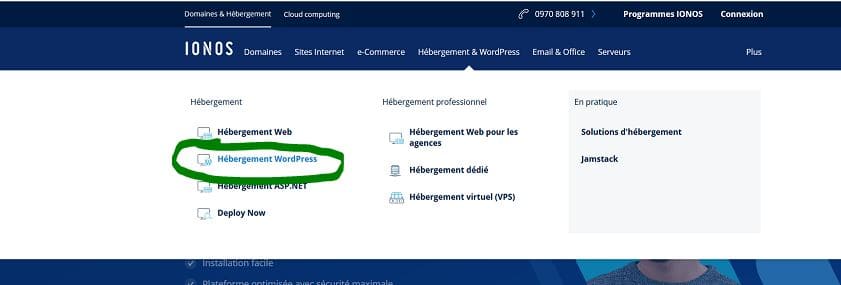
Cliquer sur « Hébergement & WordPress » en haut :


Cliquez sur « Hébergement WordPress » dans le menu qui s’affiche :


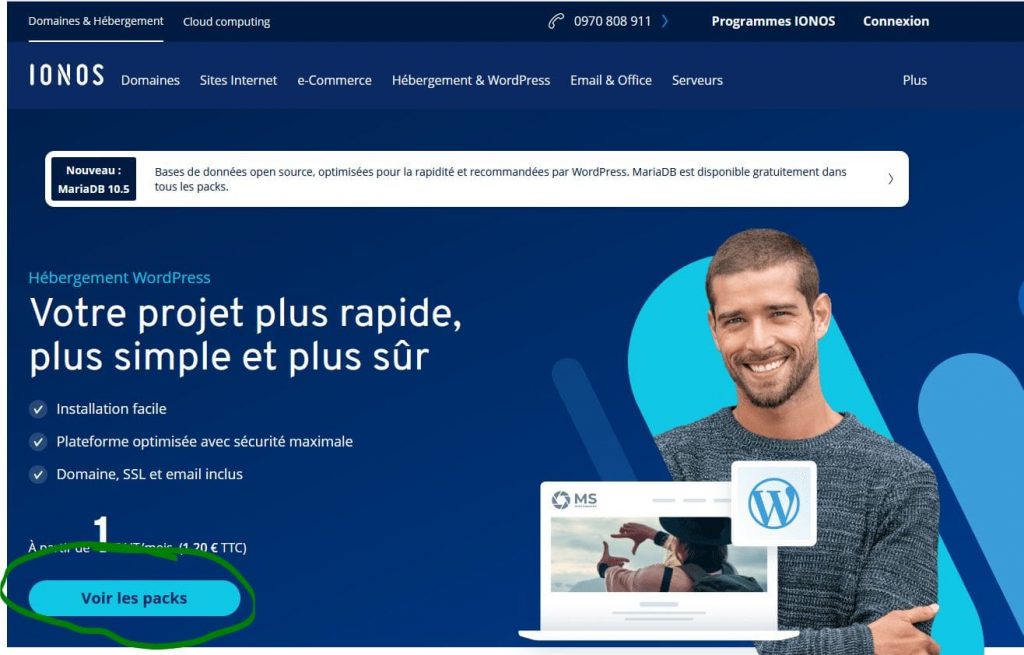
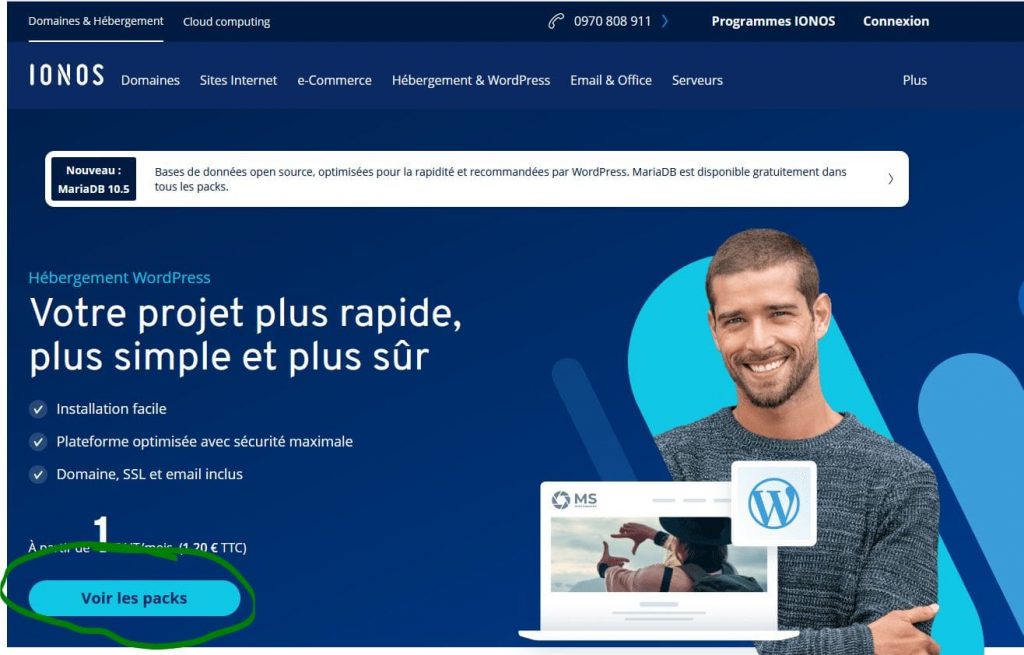
Cliquez sur « Voir les Packs«


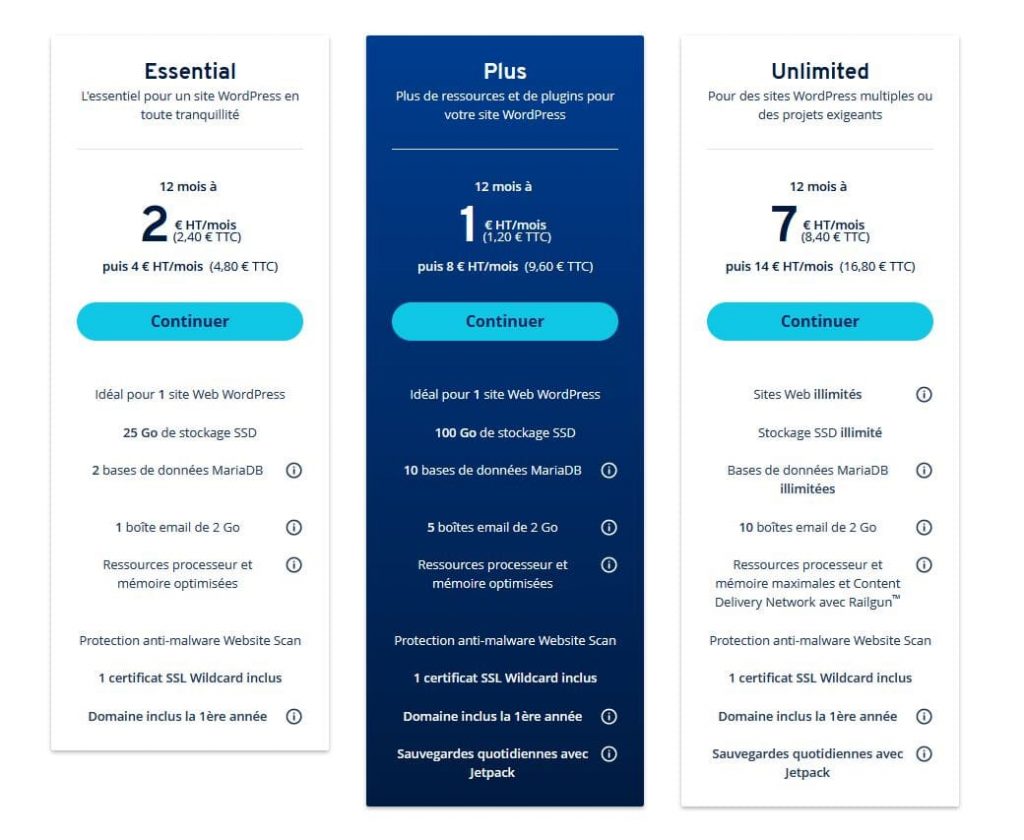
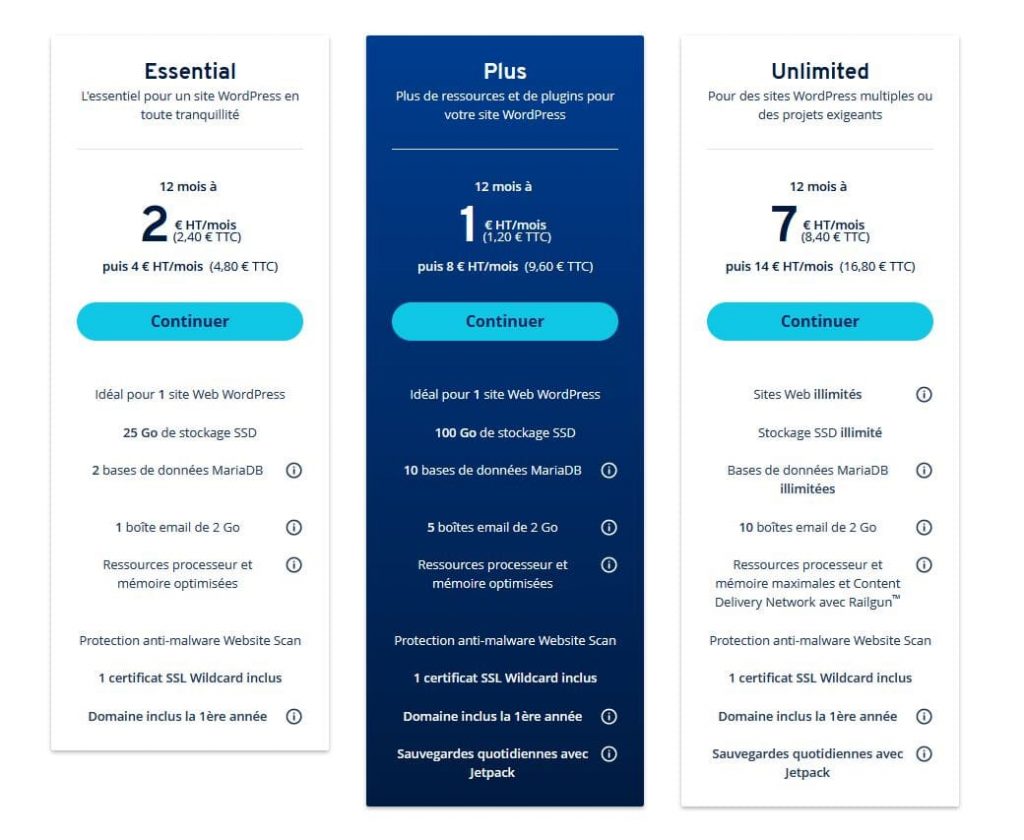
On arrive à une étape importante : le choix de l’offre.
J’ai personnellement l’offre « Plus« . Mais si vous souhaitez uniquement exposer vos photos et si vous débutez en création de site : commencez avec l’offre « Essential« . Si vous n’avez pas assez d’espace vous pourrez toujours changer d’offre ensuite.
Avec l’offre « Essential » vous êtes 2,40 € TTC/mois la première année puis 4,80 € TTC/mois à partir de la seconde année.


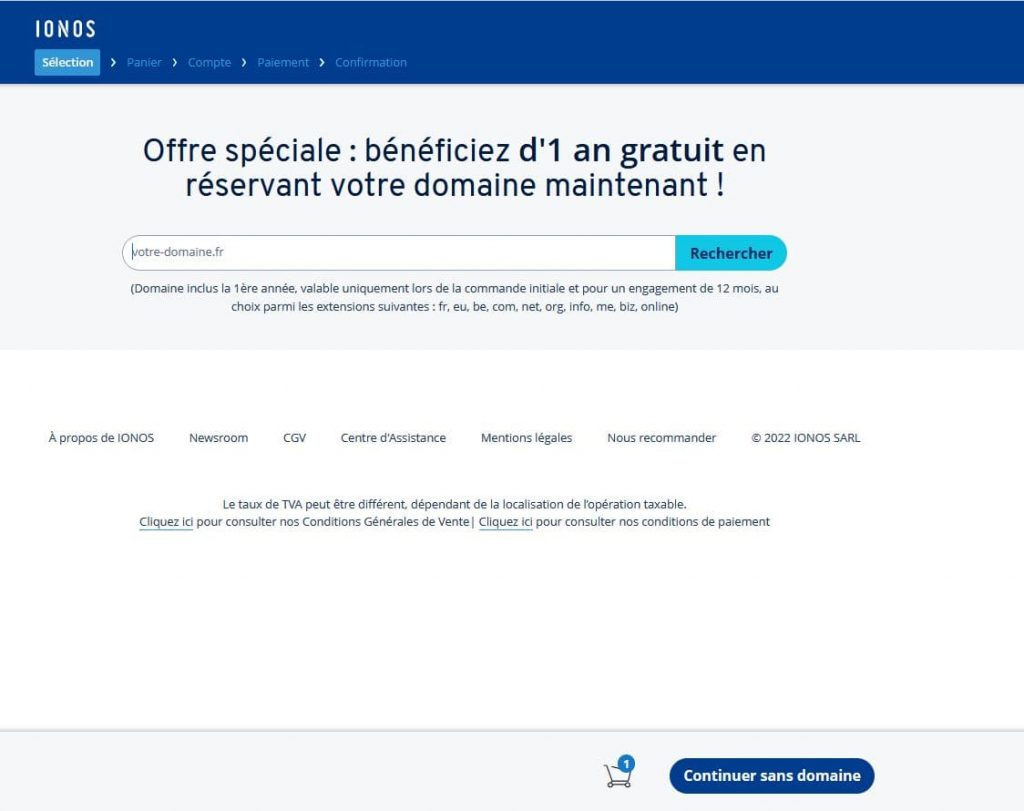
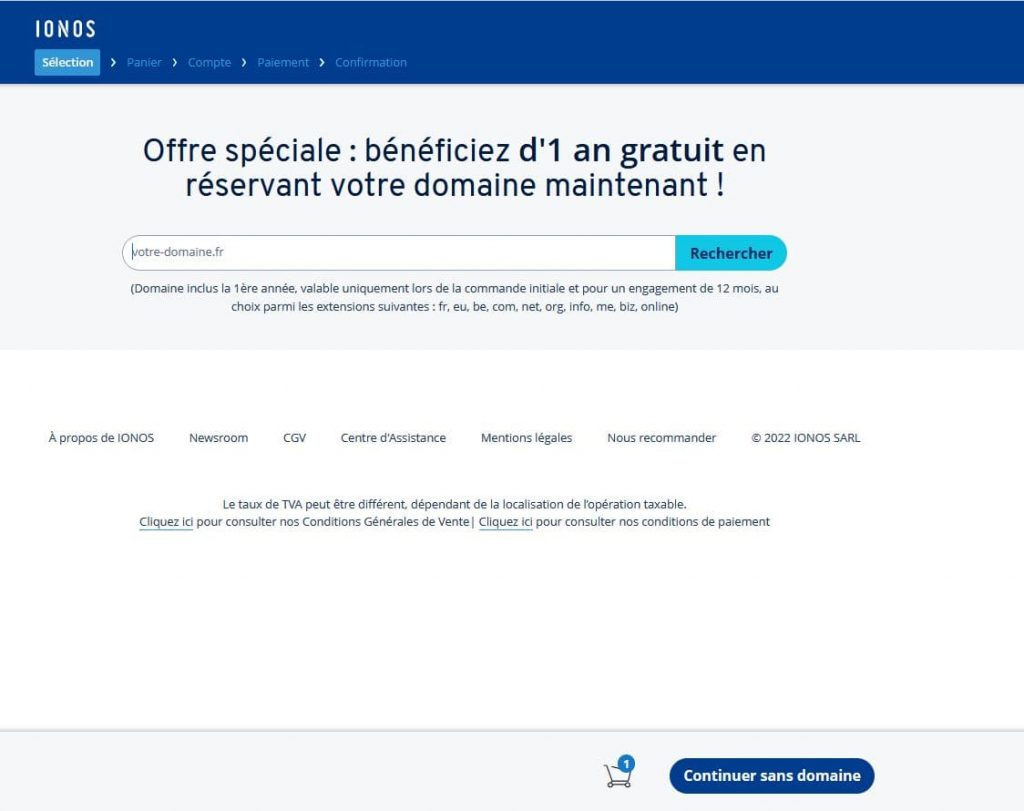
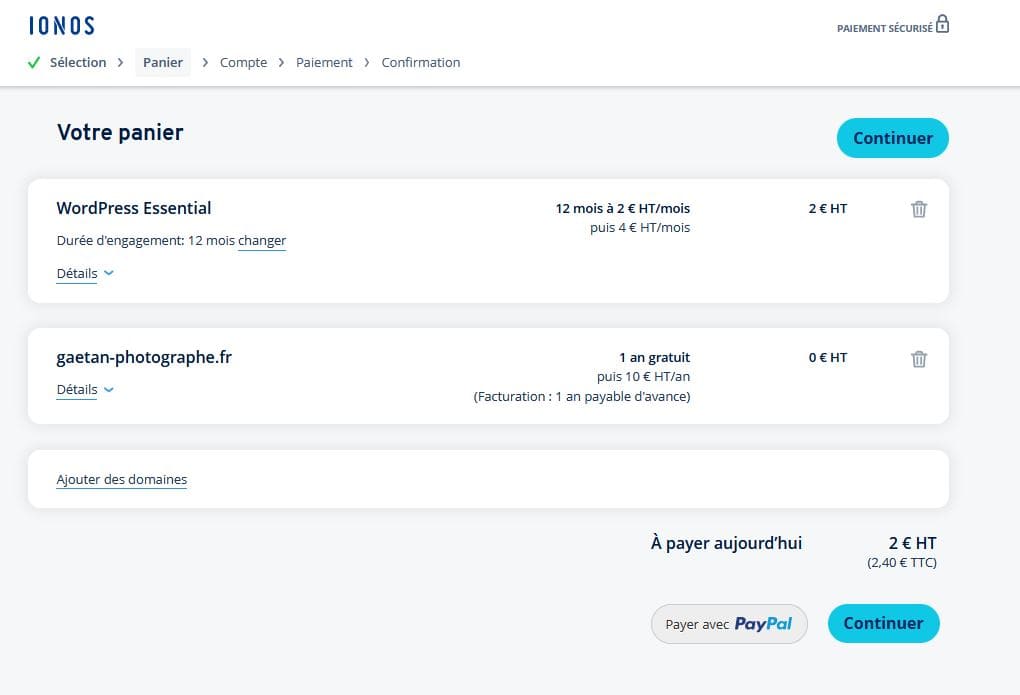
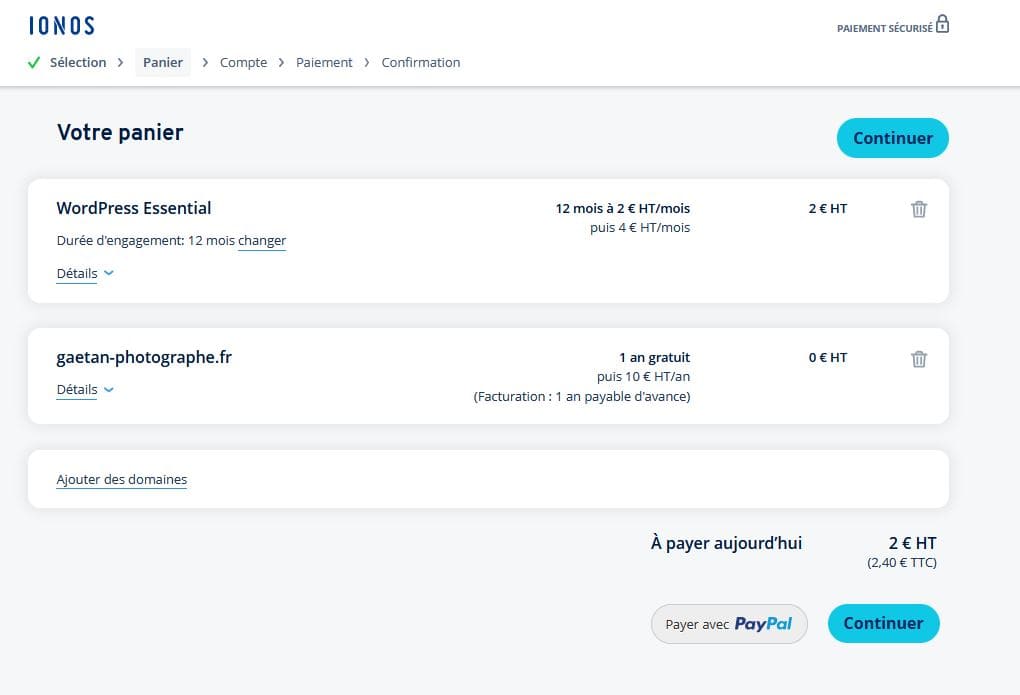
Après avoir cliqué sur « Continuer » avec le pack souhaité, vous arrivez sur cet écran :


Ne fermez rien ! Je vous explique la suite dans la seconde étape.
Étape 2 – Créer son nom de domaine
« C’est quoi ça encore, un nom de domaine ?«
C’est un terme un peu plus classe pour dire « nom du site« . Si je prends mon exemple : photomaniac.fr c’est mon nom de domaine.
Remarque
Personnellement je déteste les sigles, mais vous lirez peut-être le terme « NDD » pour « Nom De Domaine » dans des discussions d’initiés au web. Vous êtes prévenu.
Pour les plus curieux un nom de site complet ressemble à ça : https://www.photomaniac.fr.
- https est le protocole
- www le sous-domaine
- photomaniac son nom
- fr son extension
- Et si vous avez un »/ » avec des mots et des tirets comme https://www.photomaniac.fr/comment-creer-son-site-web-pour-exposer-ses-photos-guide-complet, il s’agit d’une page précise du site (ici c’est le lien qui mène à cet article.
Bref. Un nom de domaine c’est important car c’est le nom de votre site, la suite de mots que les gens vont taper pour arriver sur votre site. Et comme vous, votre nom de domaine est UNIQUE !
Comment créer son nom de domaine sur Ionos :
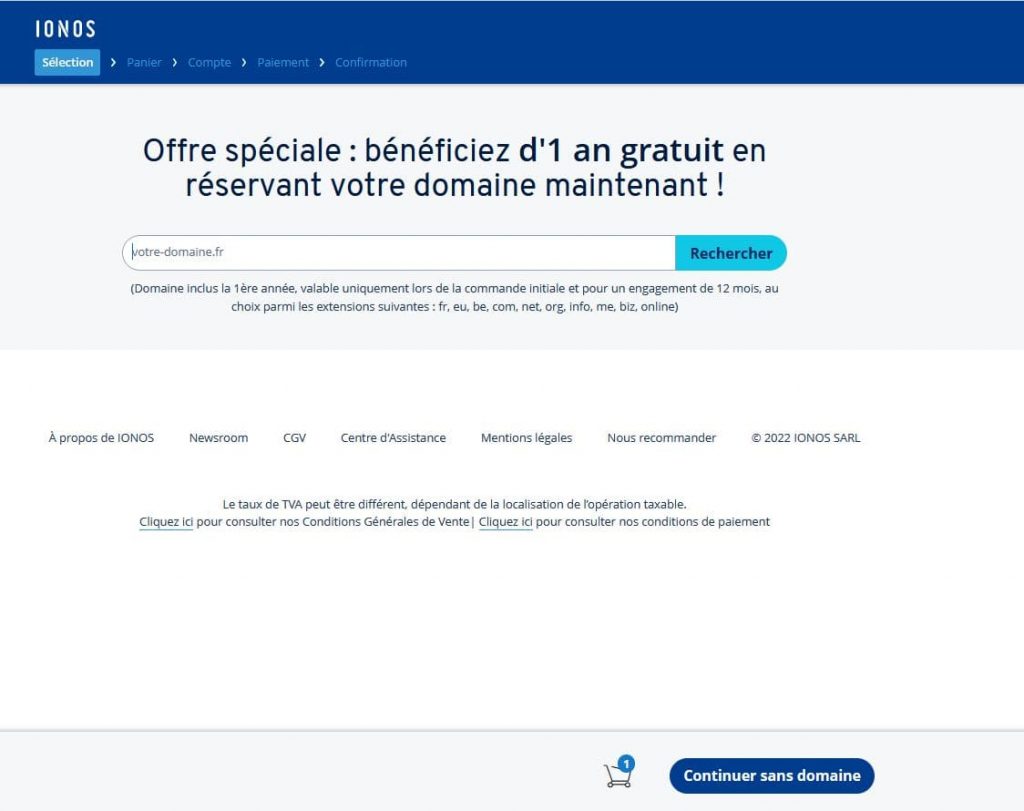
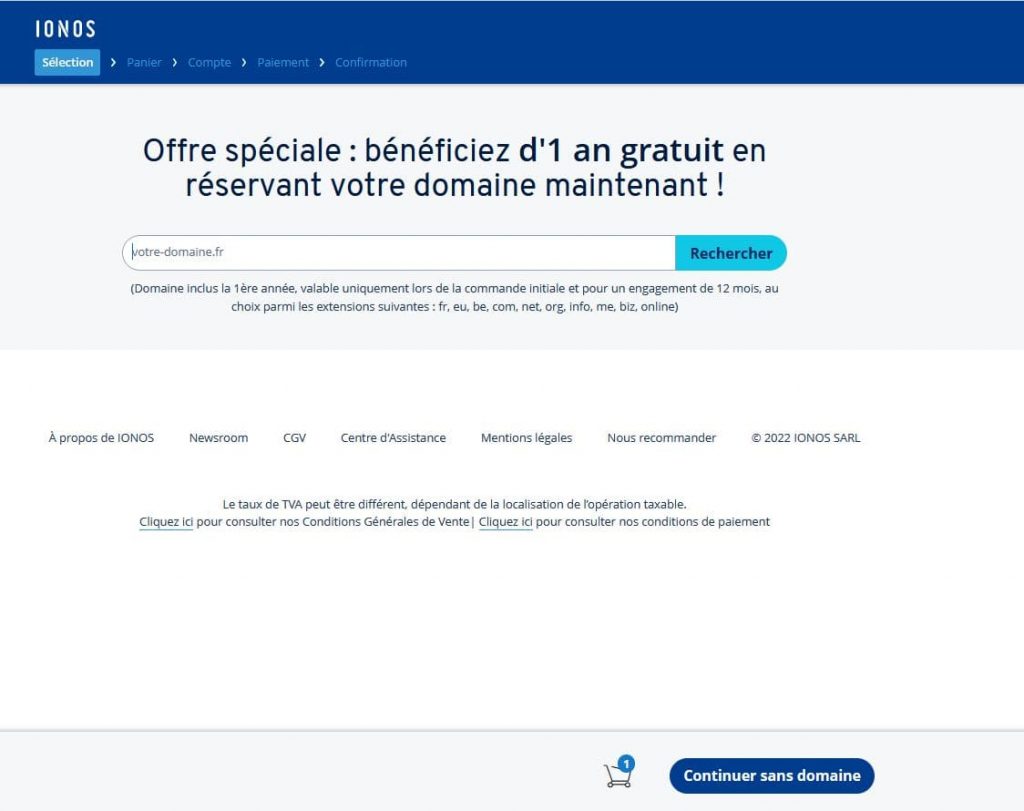
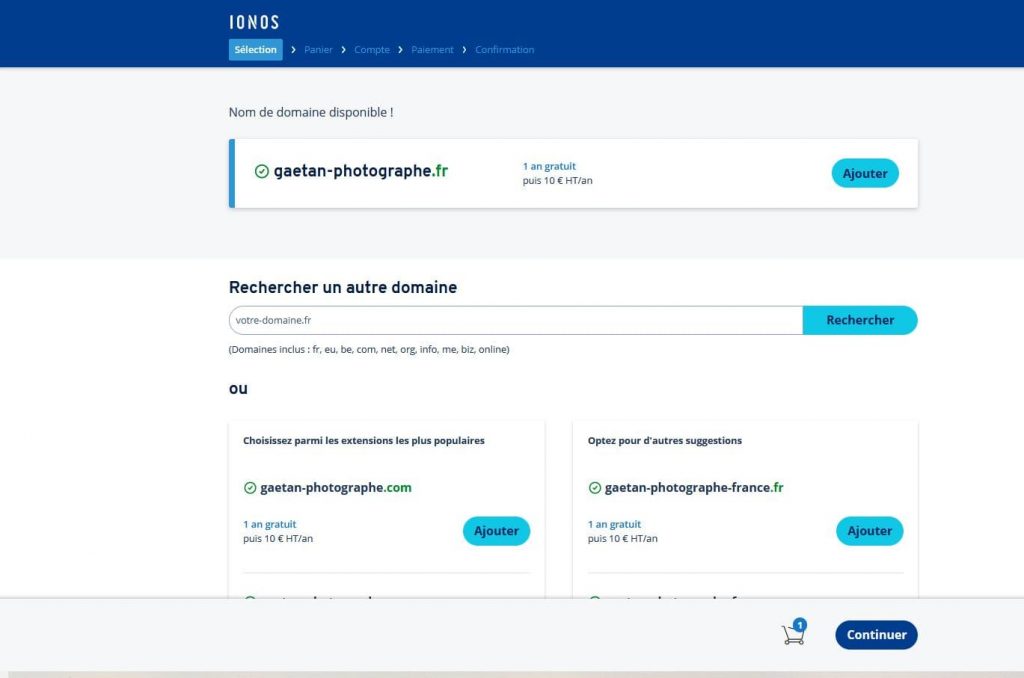
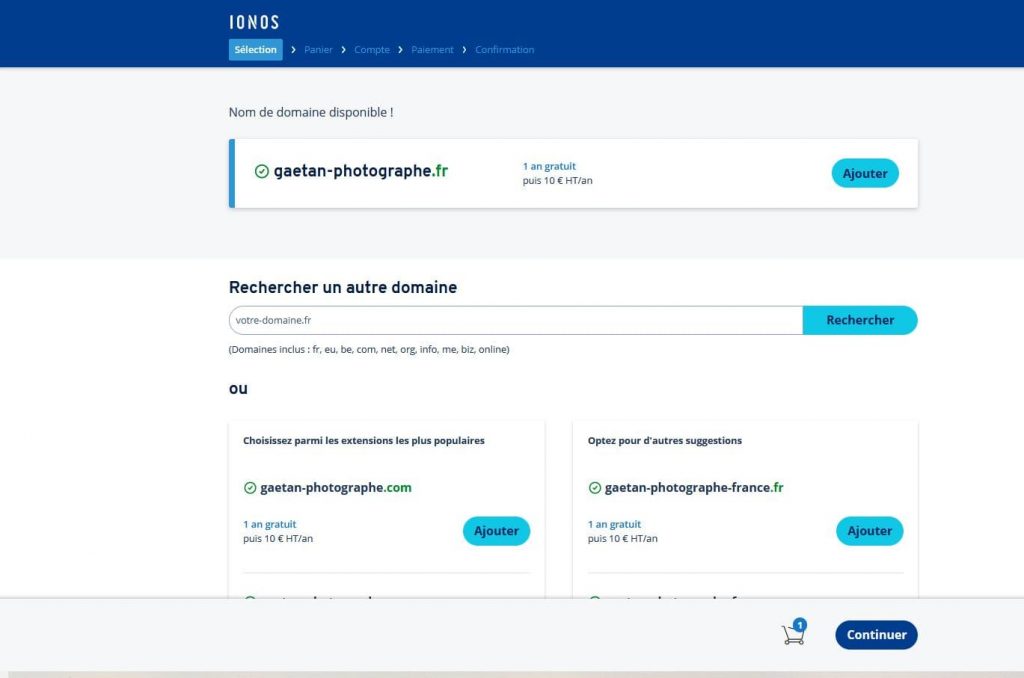
Après avoir choisi votre pack d’hébergement, on était resté sur cet écran.


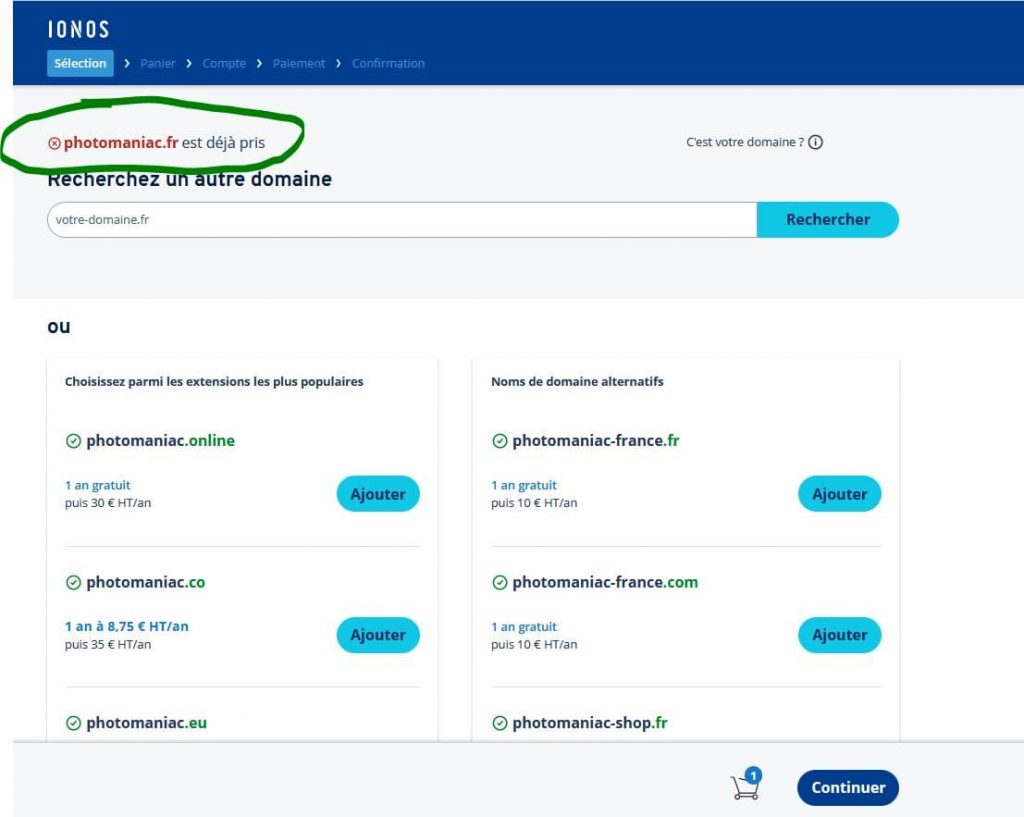
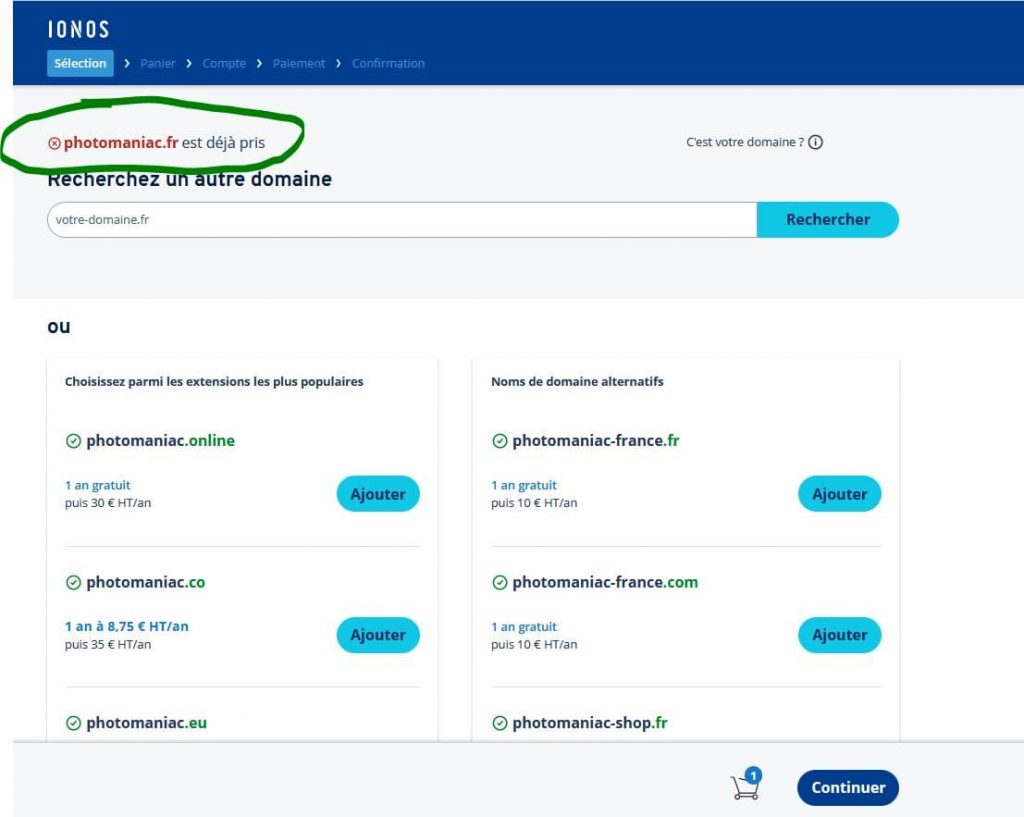
Vous allez pouvoir donc créer votre propre nom de domaine, dans la limites des disponibilités. Comme je vous le disais chaque nom est unique. Imaginons que je cherche « photomaniac.fr » dans la barre de recherche.


Ionos m’affiche que ce nom de domaine est déjà pris et me propose des alternatives en-dessous.
« Et du coup tu me conseilles quoi en nom de domaine ?«
Il doit être court et en rapport avec votre activité. Si il y a plusieurs mots il doivent être séparés de « -« .Si vous avez créé une société, dans ce cas choisissez le nom de votre société.
Pour l’extension, si votre site a pour but de toucher des gens vivant en France, dans ce cas choisissez .fr. Si votre site a une visée internationale, dans ce cas « .com ».
J’essaie avec « gaetan-photographe.fr » et ça passe !


Remarque
La première année est gratuite mais ensuite il faut payer son nom de domaine chaque année en plus de l’hébergement !
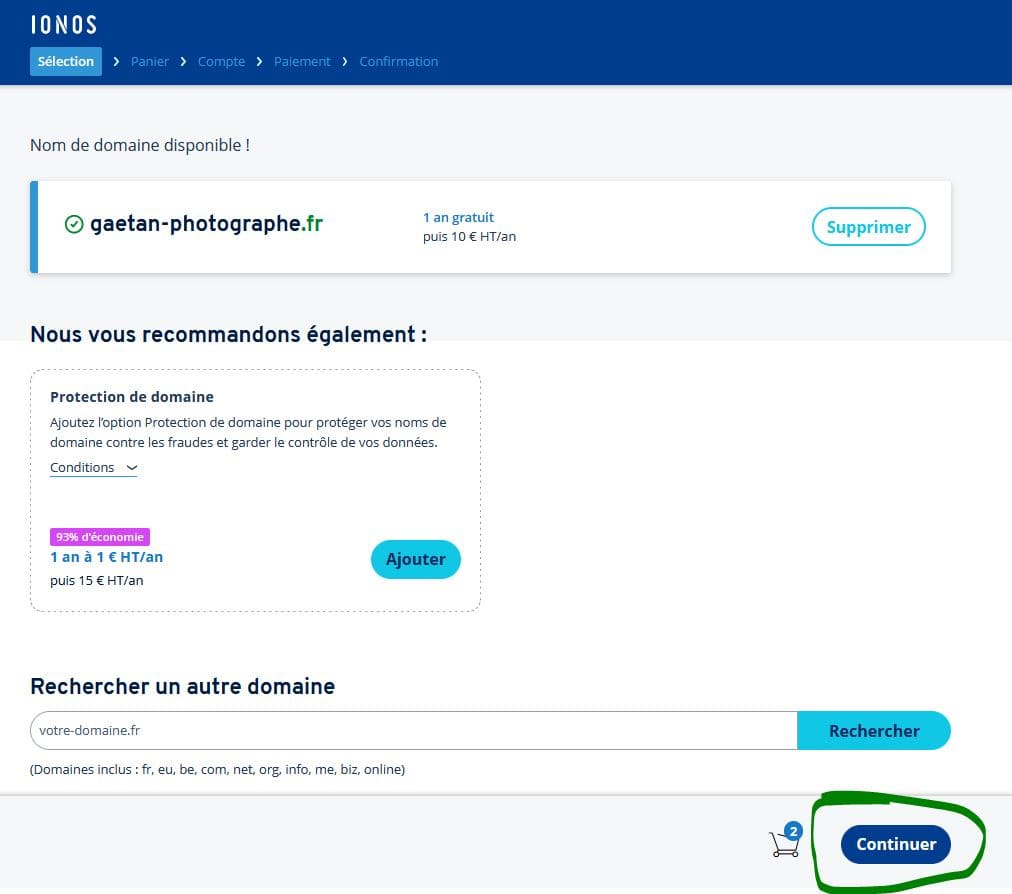
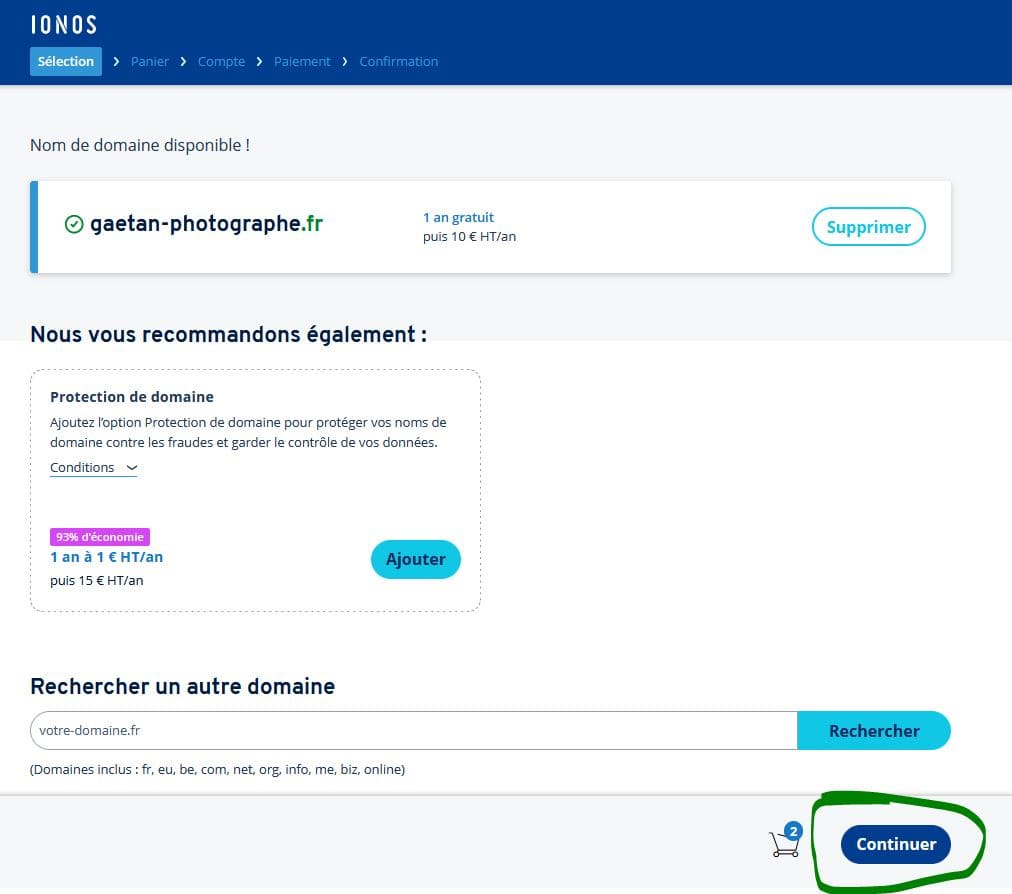
Cliquez sur « Ajouter » puis appuyez sur « Continuer » tout en bas, ne sélectionnez rien de plus.


Appuyez sur « Continuer« , sans rien sélectionner d’autre, jusqu’à arriver sur cet écran qui résume votre commande :


En appuyant sur « Continuer » vous devrez créer votre compte en remplissant différents champs (je vous laisse faire comme un grand).
TADAAAAA !
Et voilà vous avez maintenant créé votre hébergement et votre nom de domaine unique.
Attention
Pensez bien à bien renouveler votre nom de domaine chaque année. Chez Ionos le renouvellement est automatique. C’est généralement le cas chez tous les hébergeurs mais faîtes attention !
Si vous ne le renouvelez pas, le nom est libre et quelqu’un d’autre peut l’acheter !
Étape 3 – Choisir son CMS et le relier à votre nom de domaine
« Et ça continue ! Un nouveau terme technique !«
Oui mais les termes techniques, les sigles, ça fait complexe, mystérieux et professionnel. Alors on ADORE les utiliser (surtout quand on vend un truc ou face à un client).
Alors CMS est un sigle qui signifie : Content Management System.
« Ah ba génial, de l’anglais maintenant !«
(Oui, saupoudrer ses phrases de quelques mots TECHNIQUES et ANGLAIS c’est le top du top pour avoir l’air compétent).
Alors CMS en français, ça donne : « Système de gestion de contenu ».
« Mhm ?«
En gros, c’est un site qui permet de faire un site.
À une époque on devait commencer de 0 et tout coder nous même en différents langages (HTML, JavaScript, CSS…). Mais heureusement, comme pour les serveurs, des entreprises ont décidé de nous mâcher le travail. Ces entreprises ont créées des bases de sites, des sortes de « pré-sites ».
Les CMS vous permettent de cliquer sur des boutons pour effectuer des actions comme :
- changer l’apparence du site avec des thèmes
- créer des pages, des articles
- ajouter rapidement et simplement des fonctionnalités (avec les extensions)
- etc.
C’est donc un ÉNORME GAIN DE TEMPS !
« Ok j’ai compris, et du coup tu conseilles quel CMS ?«
Rien d’original : WordPress.
Vous tomberez sur de nombreux débats houleux pour savoir « Quel est le meilleur CMS à utiliser ?« . Surtout qu’il y a de plus en plus de concurrents et de CMS spécialisés (par exemple Squarespace pour les photographes).
Vous trouverez aussi d’ailleurs pleins d’autres disputes (euh, débats) sur l’ensemble des sujets évoqués dans cet article comme « Quel est le meilleur hébergeur ? » ou « Quel est le meilleur thème ?« .
Je pense que pour les sites vitrine et les blogs : WordPress est le plus adapté pour ces quelques raisons :
- de nombreuses extensions sont disponibles,
- beaucoup de contenu et du tutoriels gratuits sont présents sur internet,
- ce CMS est adapté à Google,
- WordPress est facile à utiliser sans avoir à coder,
- et encore probablement pleins d’autres avantages…
Si vous souhaitez faire du e-commerce ce n’est pas le CMS plus adapté, mais ce n’est pas le sujet ici.
Maintenant on va voir comment relier son nom de domaine Ionos à son WordPress :
Allez dans votre espace ionos
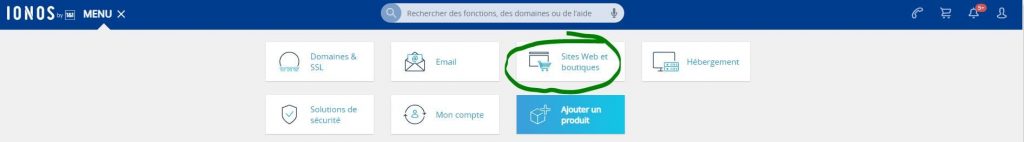
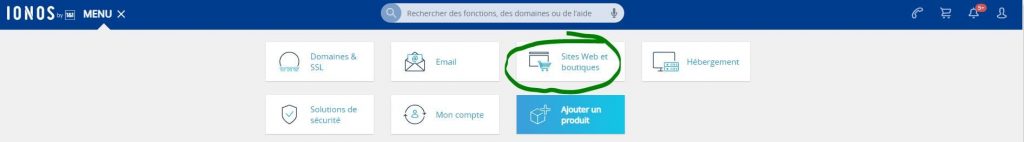
Allez dans le menu en haut et cliquez sur « Site web et boutiques«


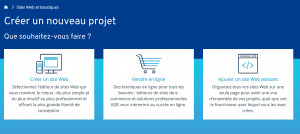
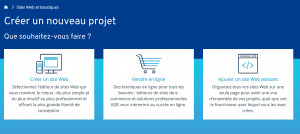
Cliquez en haut à droite sur « Créer un site web ou une boutique«


Cliquez sur « Créer un site web«


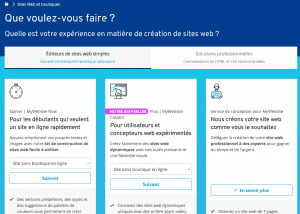
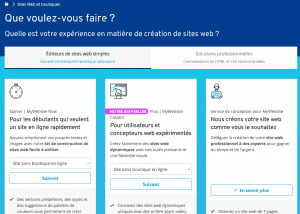
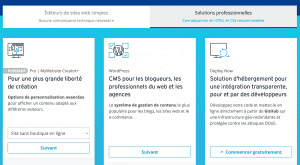
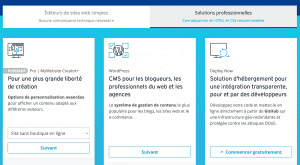
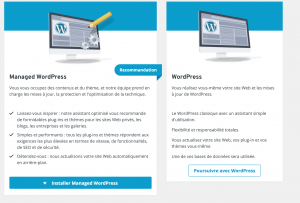
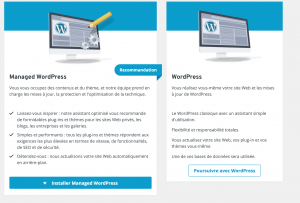
Cliquez sur le second onglet « Solutions professionnelles«


Choisissez « WordPress«


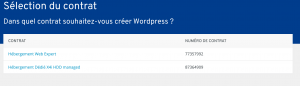
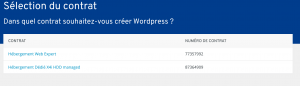
Sélectionnez le contrat d’hébergement Ionos sur lequel vous souhaitez installer WordPress (normalement, jusque là vous n’en avez qu’un)


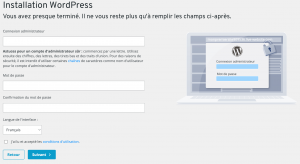
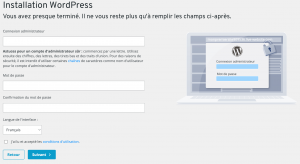
Entrez un titre pour votre WordPress (vous pourrez le changer plus tard)


Créer votre nom d’utilisateur et votre mot de passe qui vous permettront d’accéder à l’interface d’adminitration de votre WordPress


Vous pouvez choisir entre WordPress et une version gérée par l’hébergeur. Choisissez la version de WordPress seule pour plus d’autonomie


Sélectionnez le nom de domaine à affecter au WordPress


Étape 4 – Choisir et installer son thème pour WordPress
Comme vous vous habillez avec une tenue spécifique, et bien vous pouvez habiller votre site avec un thème spécifique.
Un thème joue principalement sur l’apparence de votre site. Mais certains thèmes proposent aussi des fonctionnalités. Par exemple : Thrive theme dispose d’un logiciel de construction de page (page builder) qui permet de modifier en quelques clics l’apparence d’une page ou d’un article avec beaucoup de précision.
« Alors tu conseilles Thrive theme ?«
Honnêtement non.
C’est un outil extraordinaire et j’en suis extrêmement satisfait mais il faut en avoir l’utilité. Il me permet de créer facilement des pages complexes, mon espace de formation etc SANS CODER !
Donc en effet c’est adéquate dans mon cas. Mais moins dans le vôtre, si vous souhaitez simplement créer un site vitrine pour votre activité.
Vous avez :
- des thèmes gratuits disponibles comme Astra et Hestia qui sont très populaires.
- des thèmes payants pas trop chers comme Avada.
C’est à vous de voir.
Comment télécharger et installer un thème
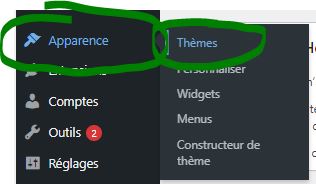
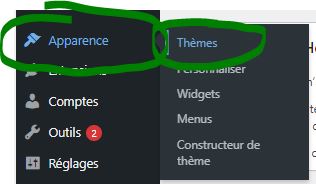
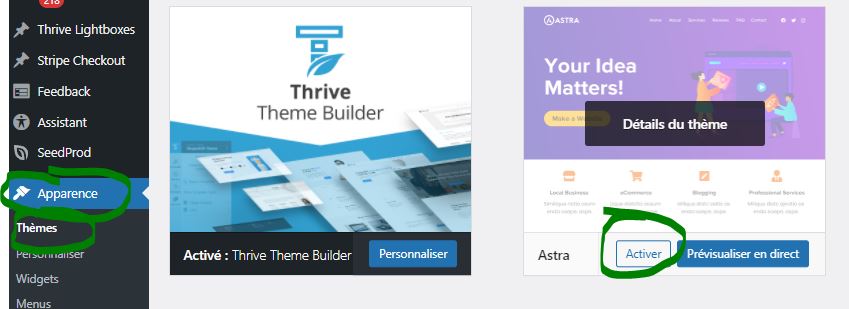
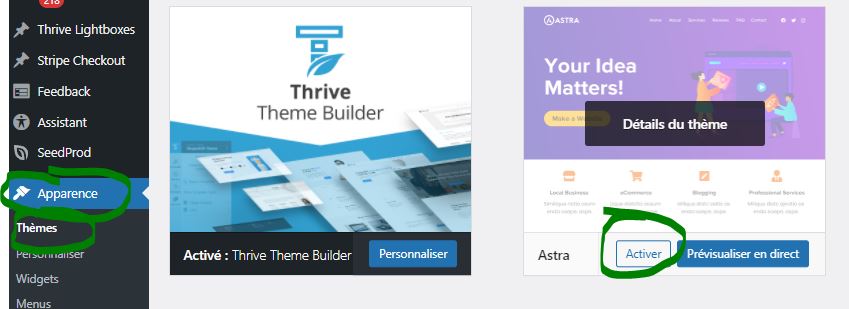
Connectez vous à votre espace WordPress et sélectionnez Apparence > Thèmes


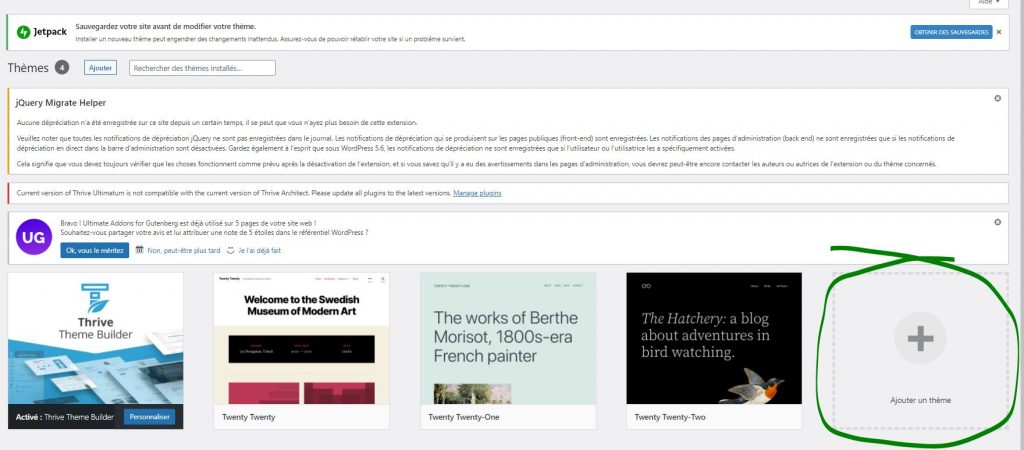
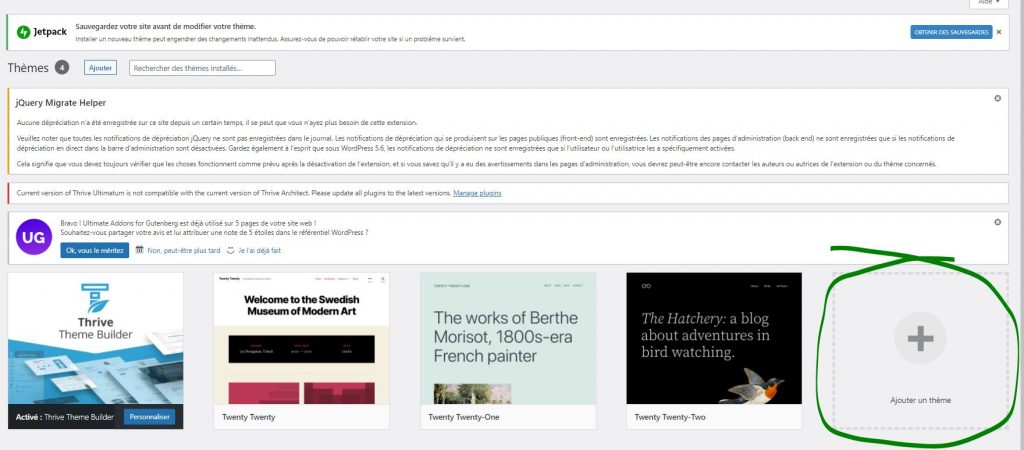
Cliquez sur « Ajouter un thème«


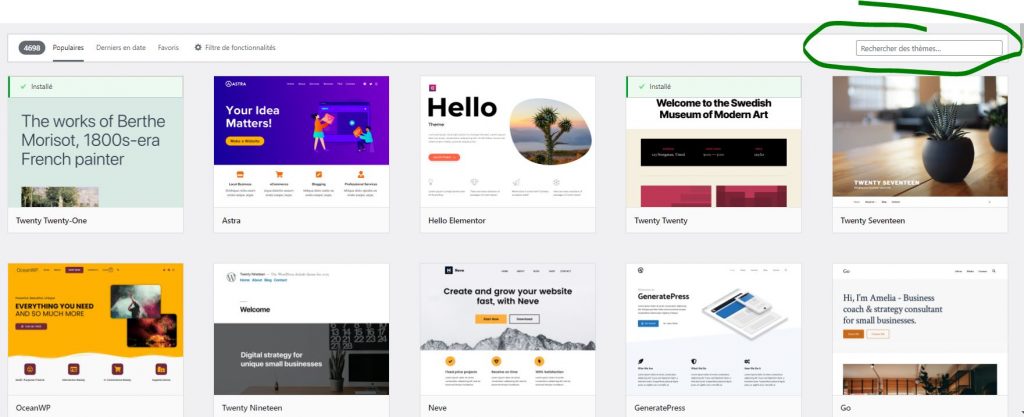
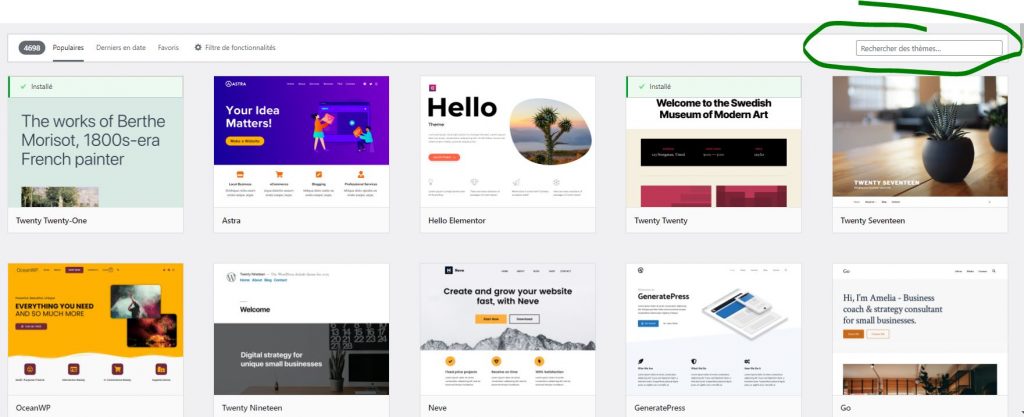
Vous arrivez sur le catalogue des thèmes WordPress, vous pouvez en sélectionner un directement dans le catalogue affiché ou en recherchez un avec la barre de recherche en haut à droite.


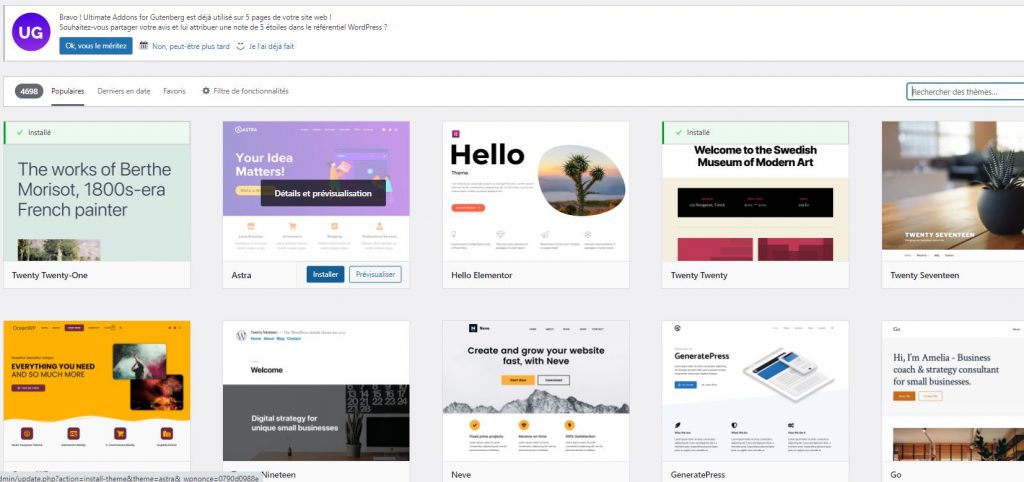
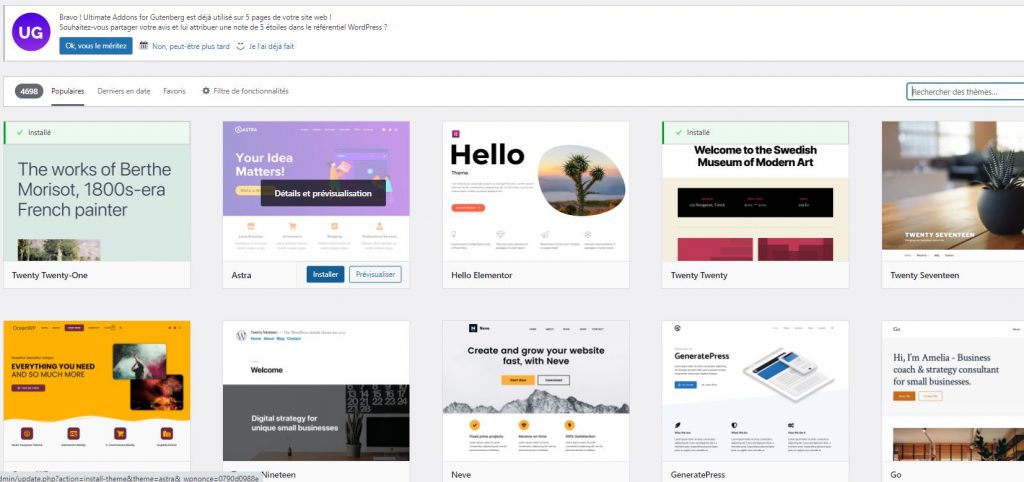
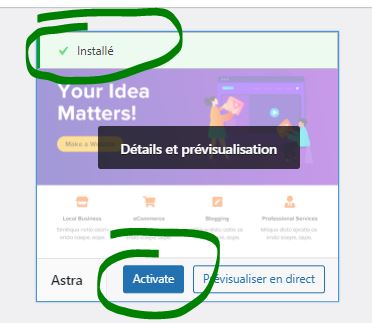
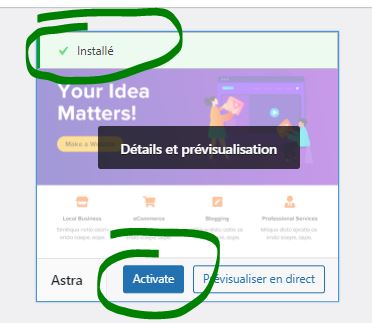
En passant votre souris sur chaque thème vous pouvez les prévisualiser. Quand c’est le bon, cliquez sur « installer« .


Une fois le thème installé il faut l’activer en cliquant sur « activate » (ou « activer » en français).


Vous pouvez aussi l’activer depuis Apparence > Thèmes


Voilà on en a fini pour le choix et l’installation de votre thème !
Évidemment chaque thème a ses particularités et ses propres réglages. Je vous laisse découvrir tout ça avec le temps !
Étape 5 – Créer ses premières pages, son menu et son bas de page
Pour un « simple » site vitrine de photographe vous aurez besoin de peu de pages :
- Accueil
- À propos
- Contact
- Galerie photos
- Mentions légales et politique de confidentialité
- Et éventuellement un espace blog pour vos articles.
- Il faudra aussi un menu en haut et un pied de pages en bas.
Alors souvent quand on a un site on veut ajouter PLEINS DE TRUCS ! Pleins de pages, pleins de boutons, pleins de choix dans le menu etc.
GRAVE ERREUR !
Je vais être honnête avec vous : les gens s’en foutent pas mal des détails. Allez à l’essentiel. Ne submergez pas votre visiteur avec 36 options, vous allez le perdre et il va se barrer.
On utilise souvent la règle de 3 : tout doit être accessible en 3 clics maximum et pas plus de 3 (ou 4) boutons dans le menu. Surtout pour un petit site.
Et une autre règle : 1 page = 1 objectif. Par exemple : votre page de contact ne doit QUE servir à vous contacter. Votre page de galerie ne doit QUE servir à visualiser vos photos.
En tant que photographe vous avez 2 objectifs :
- Prouver que vous êtes compétent (avec vos photos et votre sections à propos)
- Être accessible facilement (page de contact)
Créer la page d’accueil
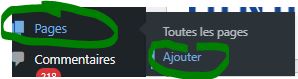
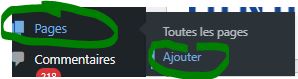
Normalement elle est déjà créée si vous allez dans « Pages » sur la gauche de votre WordPress.


Ça sera écrit « Page d’accueil » en gras à droite du nom de la page.


En passant votre souris dessus vous allez voir « Modifier » apparaître. Cliquez dessus.


Vous accédez à l’édition de votre page d’accueil. À partir de là vous pouvez mettre ce que vous voulez. Quelques photos (mais pas trop lourdes pour garder un bon temps de chargement). Vous présenter un peu et mettre quelques boutons pour vous contacter. Ces boutons redirigeront vers votre page de formulaire de contact.
Pour créer une nouvelle page d’accueil, allez dans « Pages > Ajouter«


Vous la retrouverez dans « Pages« , si vous ne la nommez pas elle se nommera « (pas de titre)« , pensez à la nommer tout en haut de la page en H1.
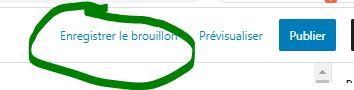
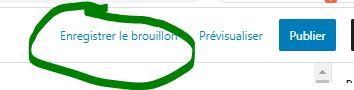
Appuyer sur « Enregistrer le brouillon »


Puis « Publier«


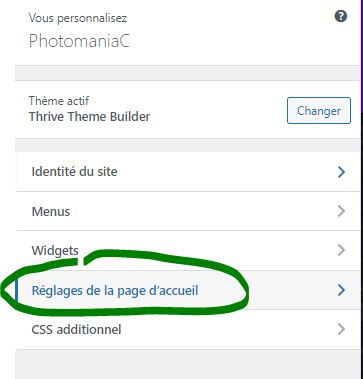
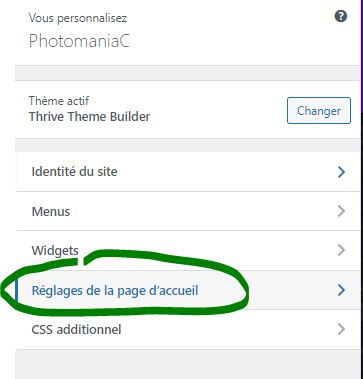
Pour dire à WordPress quelle page est votre page d’accueil allez dans « Apparence » > « Personnaliser«


Sélectionnez « Réglages de la page d’accueil«


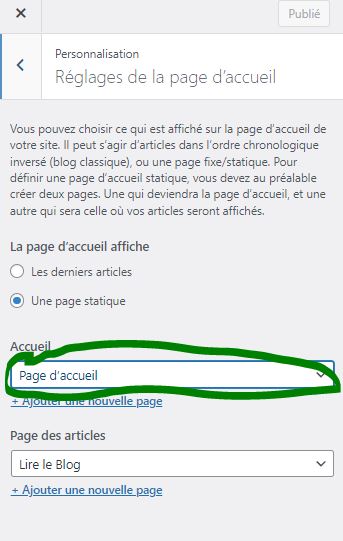
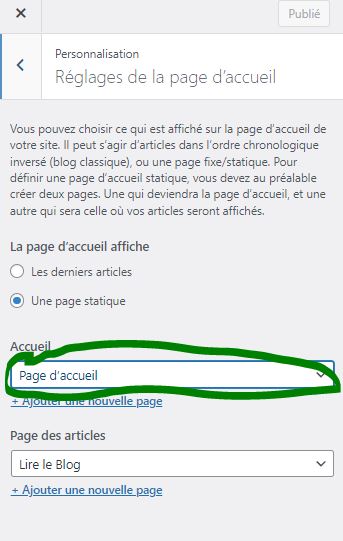
Sélectionnez votre page dans le menu déroulant sous « Accueil«


Créer la page à propos
Votre page d’accueil va servir en parti de page à propos. Libre à vous de détailler beaucoup plus sur cette page ou de ne pas en faire.
Pour créer une nouvelle page, allez dans « Pages » > « Ajouter«


Nommez en H1 en haut la page « À propos »
Attention
N’écrivez pas le même texte en page d’accueil et en page « À propos ». Google n’apprécie pas et considère ça comme du « Duplicate Content », du contenu dupliqué.
Appuyer sur « Enregistrer le brouillon«


Puis « Publier«


Créer la page de contact
Pour créer une nouvelle page, allez dans « Pages » > « Ajouter«


Nommez en H1 en haut la page « Contact »
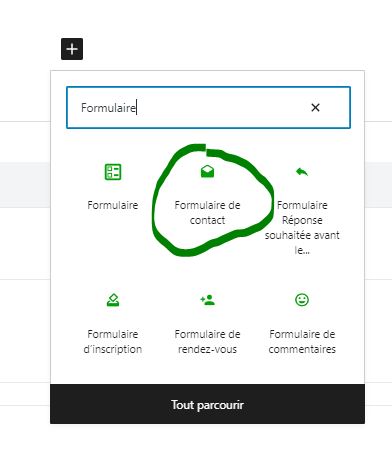
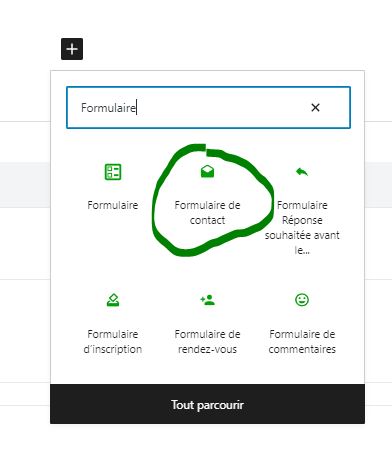
Cliquez sur le petit « + » .


Tapez « formulaire« , sélectionnez-en un (si vous avez installé Jet Pack, voir étape 7, vous devriez en avoir un).


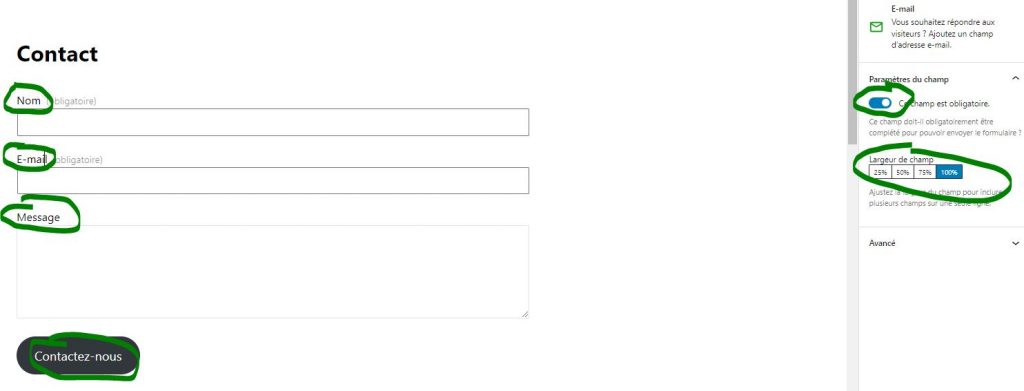
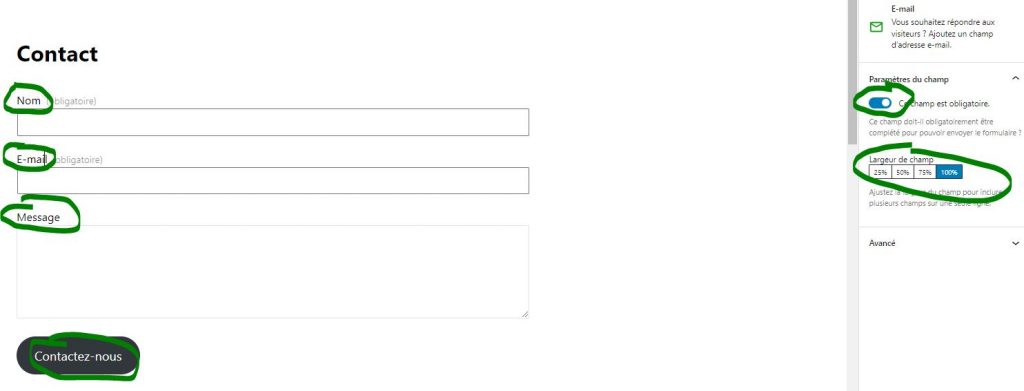
Vous pouvez modifier le formulaire : le nom des champs, leur obligation, la largeur…


Appuyer sur « Enregistrer le brouillon«


Puis « Publier«


Créer la galerie photo
Pour créer une nouvelle page, allez dans « Pages » > « Ajouter«


Pour la page galerie vous pouvez ajouter une extension comme « Envira Gallery » ou simplement ajouter des images dans la page directement avec le petit « + ».
Appuyer sur « Enregistrer le brouillon«


Puis « Publier«


Créer les mentions légales
Pour créer une nouvelle page, allez dans « Pages > Ajouter«


Vous pouvez générer un modèle ici.
Appuyer sur « enregistrer«


Puis « publier«


Si nécessaire il faudra créer une page de politique de confidentialité si vous utilisez Google Analytics ou Google Search Console, modèle ici.
Créer et placer le menu
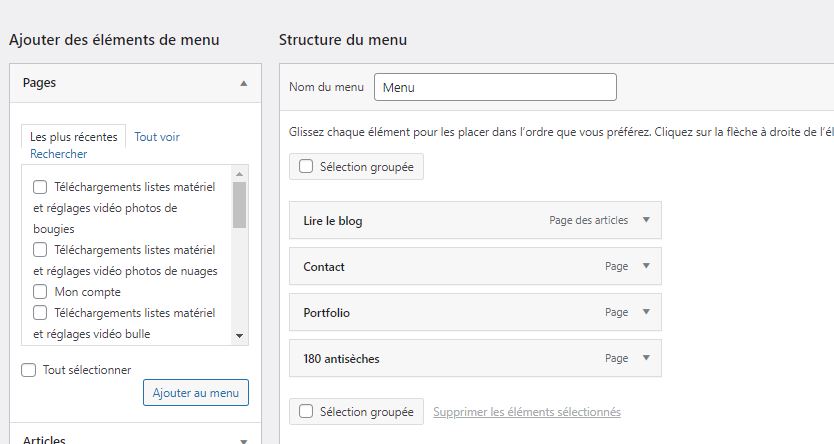
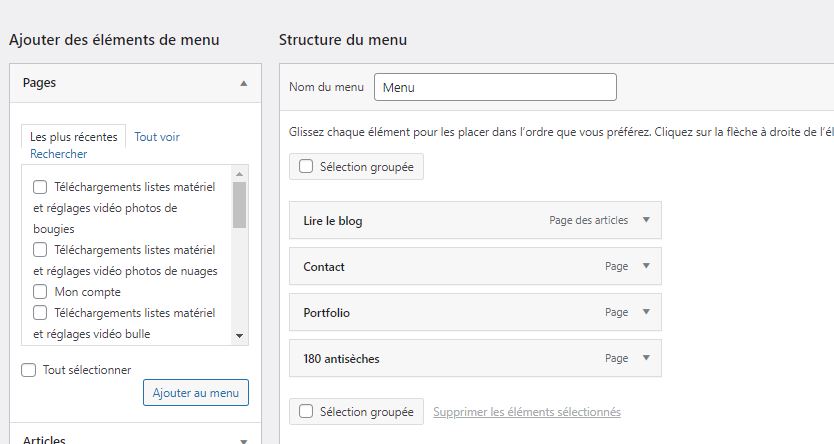
Allez dans « Apparence » > « Menu«


À gauche vous avez les pages disponibles, à droite les pages affichées dans le menu, en haut nommez votre menu.


Vous n’avez qu’à cocher les pages à gauche donc « À propos« , « Contact » et « Galerie » puis à appuyer sur « Ajouter au menu« . Ajoutez aussi « Lire le blog » si vous souhaitez créer un blog. Votre menu est créé.
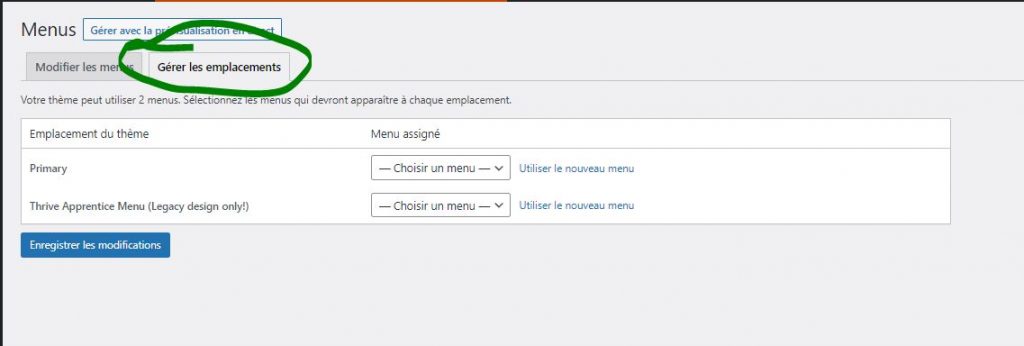
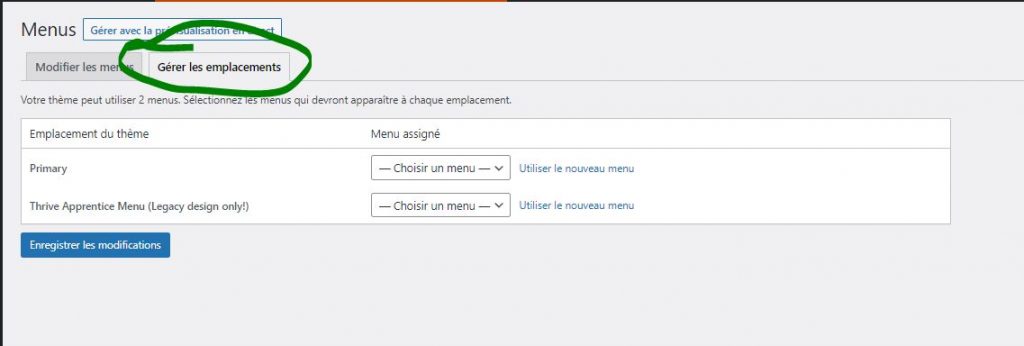
Pour le positionner, cela peut varier en fonction des thèmes.
Vous pouvez cliquer sur « Gérer les emplacements » et modifier.


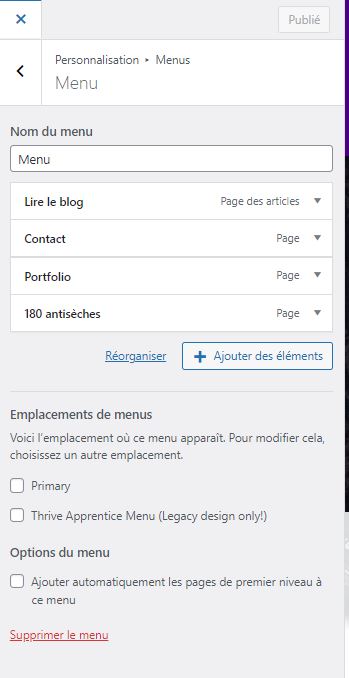
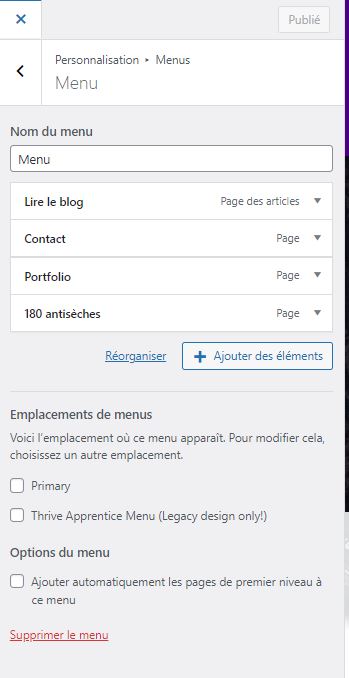
Ou aller dans « Apparence » > « Personnaliser » > « Menu » > « Menu«


Créer et placer le bas de page
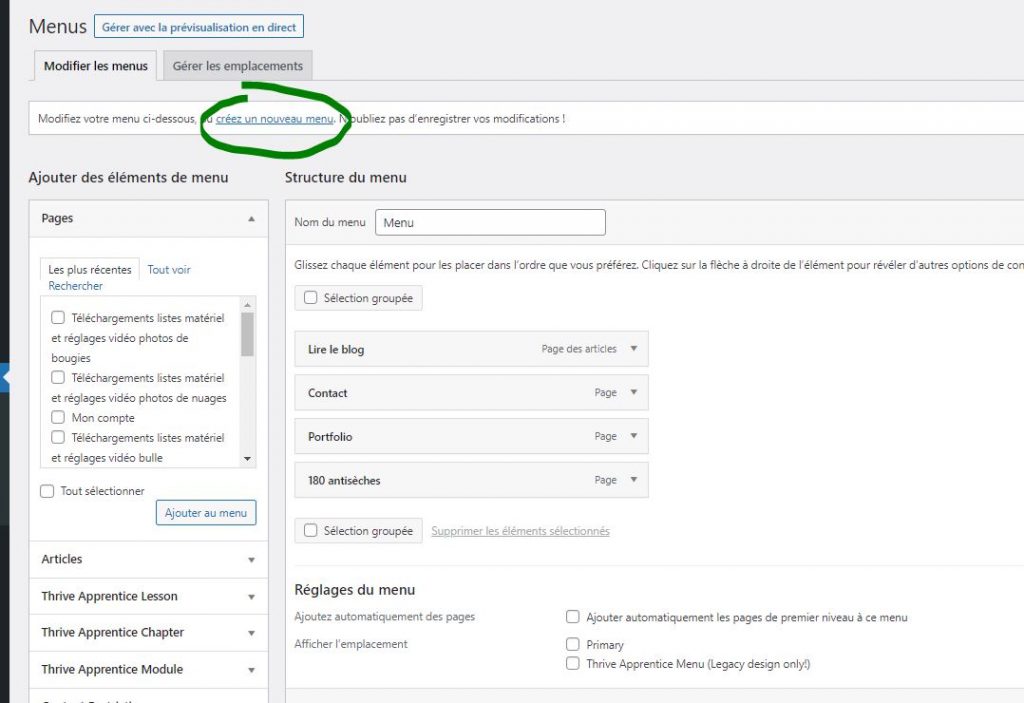
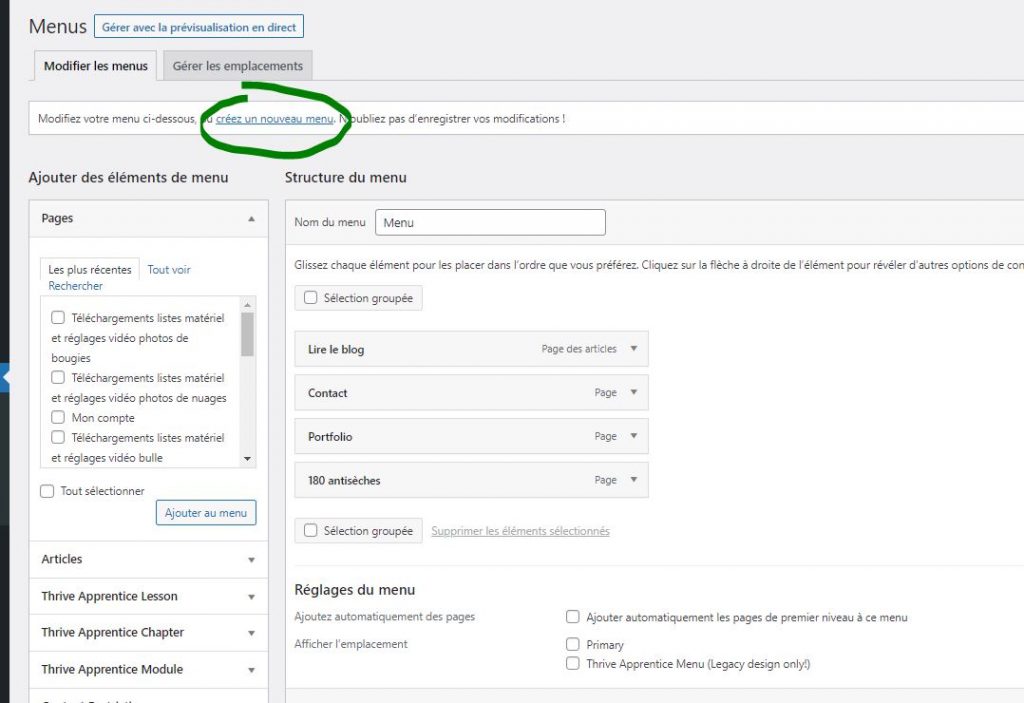
Le plus simple est de faire un 2ème menu dans « Apparence » > « Menus » > en haut cliquez sur « Créez un nouveau menu » avec les pages de mentions légales et de politique de confidentialité, vous pouvez aussi rajouter les pages du menu du haut.


Ensuite en fonction de votre thème il faudra le placer soit avec « Apparence » > « Menus » ou « Thème » ou « Personnaliser » ou « Widgets« .
Étape 6 – Google analytics et Google Search Console
« Pfiou, qu’est-ce que c’est que ça encore ?«
Google analytics vous donne de nombreuses informations sur votre trafic. C’est-à-dire les visites faîtes sur votre site.
- Les pays d’origine des visites
- L’origine du trafic (googles, direct, vidéos etc)
- Le nombre de visite par jour, semaine, mois
- Le nombre de nouveaux utilisateurs
- Les visites en temps réel
- Les pages les plus visitées
- Etc
C’est à vous de voir si ces informations vous intéressent. Et si il est utile pour vous ou pas de l’installer.
Astuce
Pensez à enlever votre IP dans Google Analytics pour que vos propres visites ne soient pas comptabilisées.
Google Search Console vous permet de savoir :
- Le nombre de clics sur vos pages
- Le nombre d’impression dans les pages Google
- Le taux de conversion affichage / clic
- Les pages les plus cliquées
- Les requêtes (donc recherches) qui mènent à vos pages
- Les problèmes d’ergonomie
- Les pages indexées et non indexées
- Etc
Mais surtout la Google Search Console vous permet d’Indexer vos pages.
« Indexer ?«
Indexer une page signifie la rendre visible dans le moteur de recherche Google. Si votre page n’est pas indexée, elle ne s’affichera JAMAIS dans les recherches Google. Et c’est dommage car si vous créez un site c’est sans doute pour qu’on vous trouve !
Vous pouvez le faire de 2 façons :
- En soumettant le site map de votre site à la Google Search Console (mais ça ne fonctionne pas bien pour moi personnellement)
- En faisant des demandes manuelles page par page (ce que je fais)
J’ai une anecdote à la fois triste et drôle à ce sujet. Ça va vous marquer et vous ne ferez pas la même erreur.
J’ai créé photomaniac en septembre 2020, j’ai écrit des articles pendant des mois puis j’ai arrêté plusieurs mois. Après environ 9 mois je n’avais que 4 visites / mois malgré ma 40 aine d’articles rédigés.
Pour être honnête : ça faisait mal au cul. Car comme vous devez le savoir mes articles sont très longs, détaillés et sont le fruit d’une synthèse de nombreuses informations. beaucoup de travail pour pas de résultat.
Bref.
Après pas mal de recherches, je vois que ça parle d’indexation. De vérifier si le site est bien indexé etc. Je me dis « indexé ?«
C’est là que je me suis rendu compte qu’AUCUN de mes articles n’était indexés. Malgré mon sitemap. J’ai donc fait des demandes une à une pour indexer chacun de mes articles JUSQUAU DERNIER ! Et là, j’ai commencé à avoir du trafic au bout d’un mois.
Et quelques mois plus tard je me suis rendu compte que quelques uns de mes articles avaient étés désindexés. j’ai refait des demandes…
Morale de l’histoire ?
- Ne soyez pas con comme moi.
- Indexez vos pages et vérifiez régulièrement qu’elles le soient TOUJOURS.
Attention
Si vous utilisez Google Analytics ou Google Search Console pensez bien à rajouter une extension sur les cookies pour être conforme à la RGPD
Comment installer Google Analytics :
Taper sur Google « Google Analytics », vous aurez besoin d’un compte Google. Vous devrez créer un compte.
Après avoir tout rempli, cliquez bien sur « Obtenir un ID de suive en bas de la page« .
Sur la page suivante, vous serez invité à accepter les conditions d’utilisation, cliquez sur le bouton « J’accepte« .
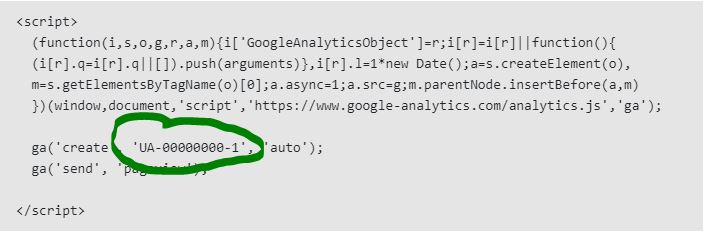
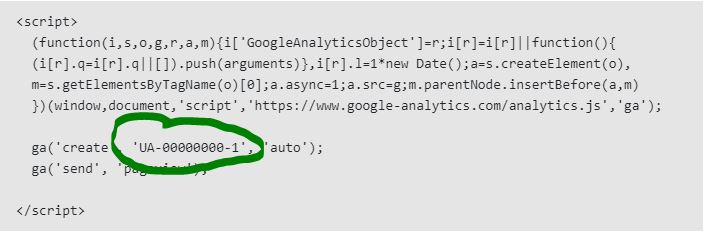
Sur la page suivante, vous verrez le code de suivi Google Analytics Universal, dans cet exemple « UA-00000000-1 » :


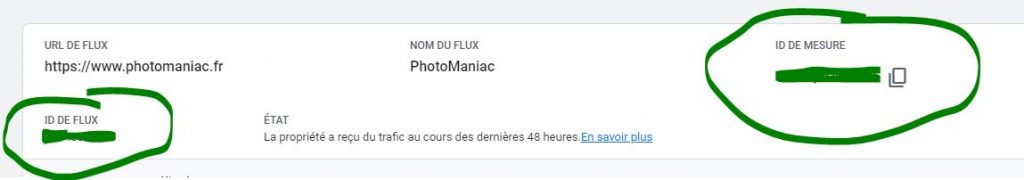
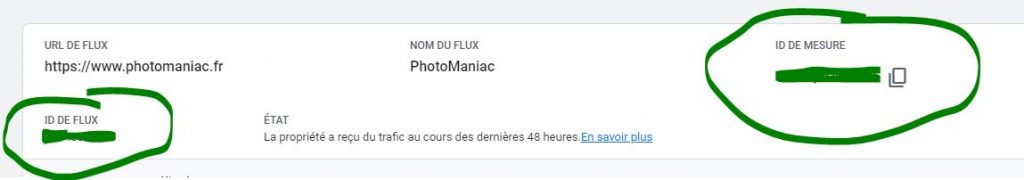
Conservez-le bien, ou vous pourrez le retrouver dans « Administration » (roues en bas à gauche) > colonne « Propriétés » > « Flux de donnée » > cliquez sur votre flux de données, vous aurez l’ID de mesure et l’ID de flux, utiles pour l’installation.


Installez l’extension : « MonsterInsights » ou « GA Google Analytics« , remplissez les champs. Vous aurez besoin de l’ID de flux et/ou de mesure comme vu juste avant.
Comment installer Google Search Console :
Créez un compte Google.
Une fois inscrit, tapez « google search console » dans Google.
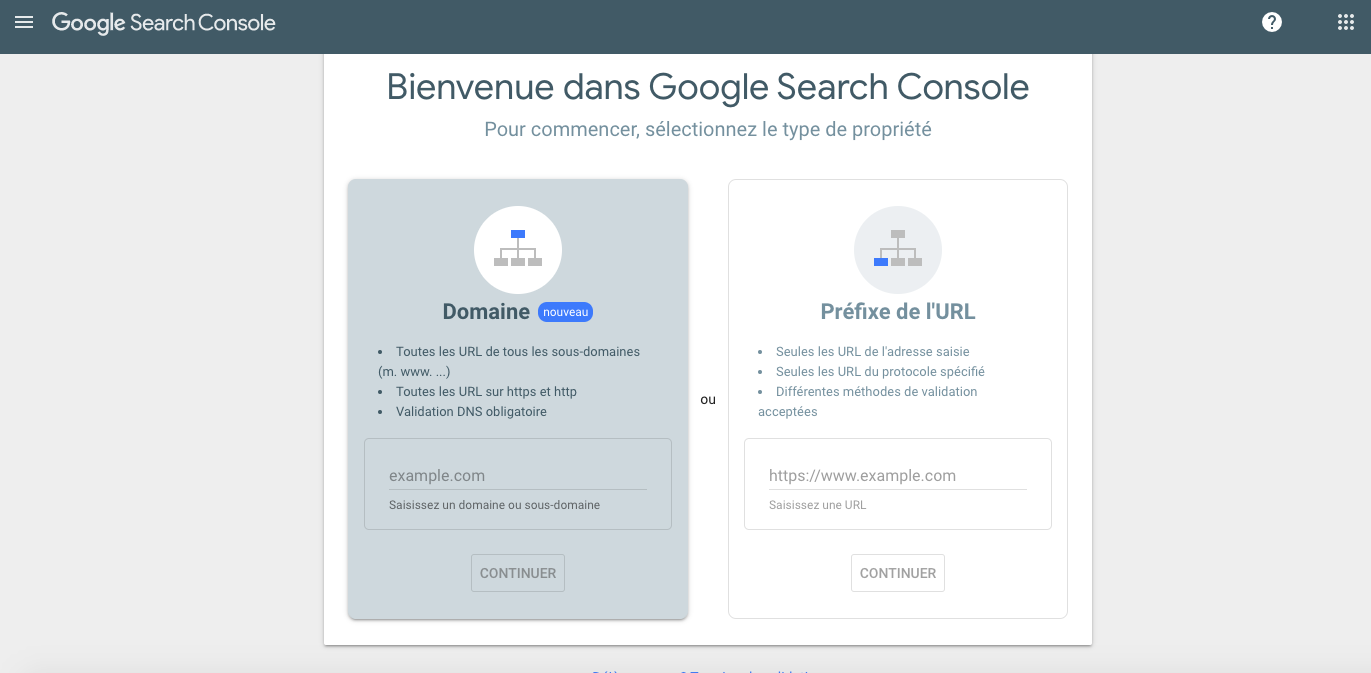
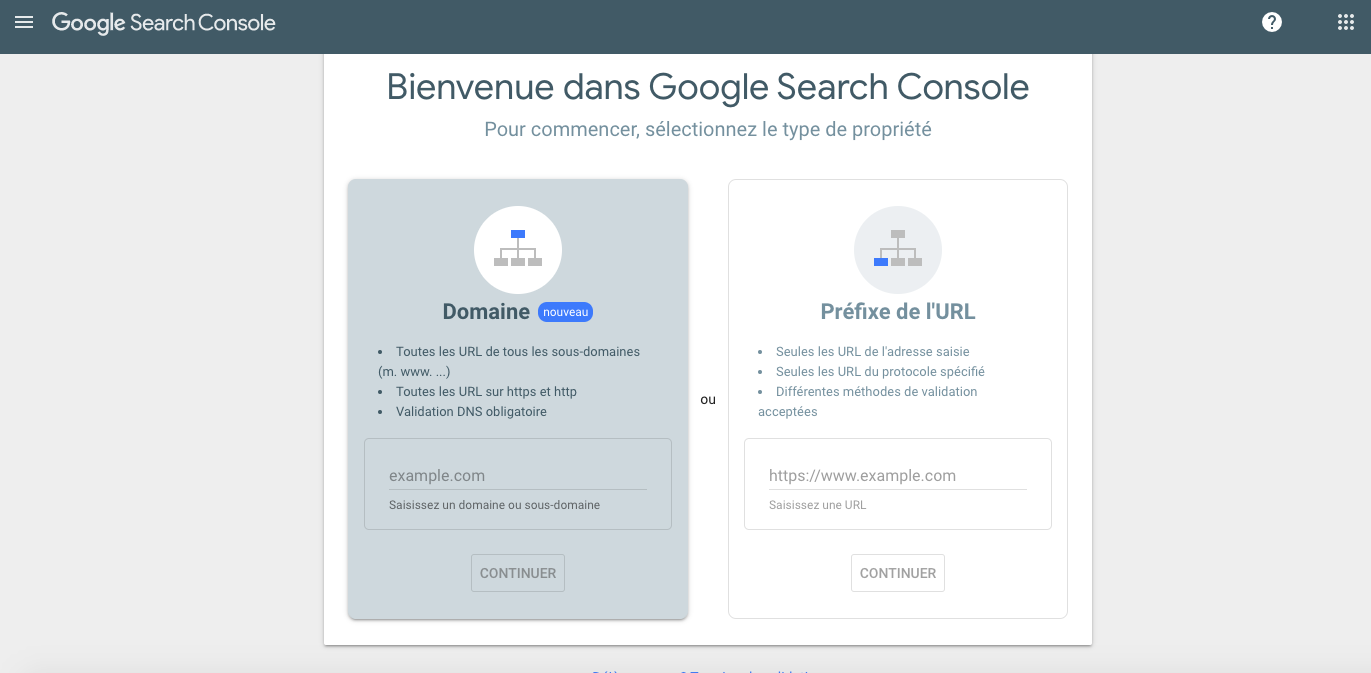
Ajoutez avec le nom de domaine : photomaniac.fr pour moi par exemple. Appuyez sur « Continuer« .


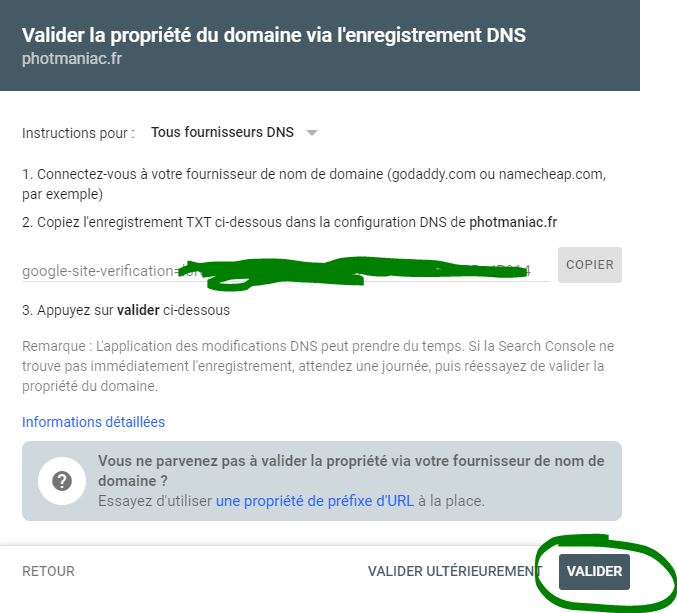
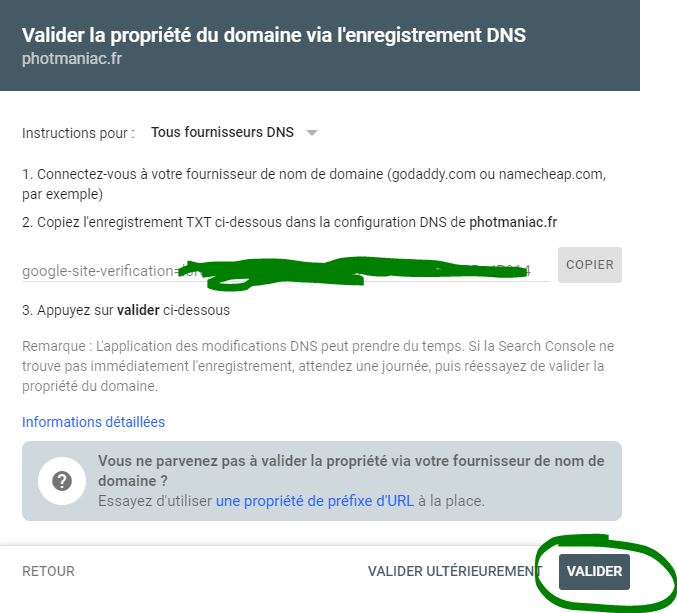
Le code de vérification s’affiche ici :


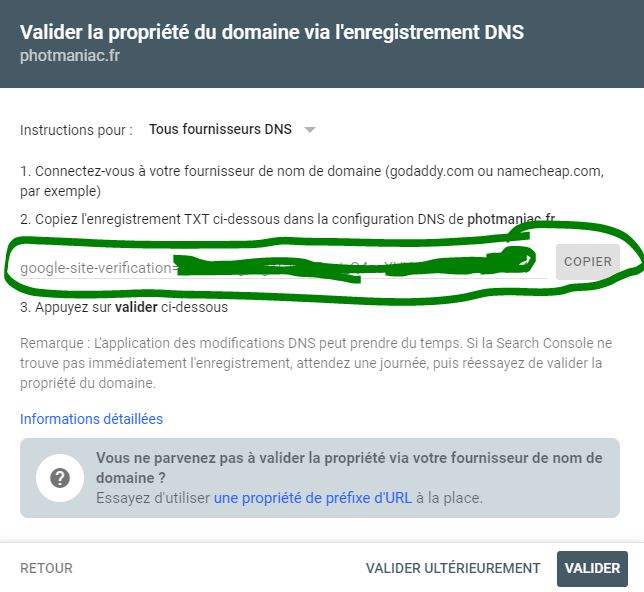
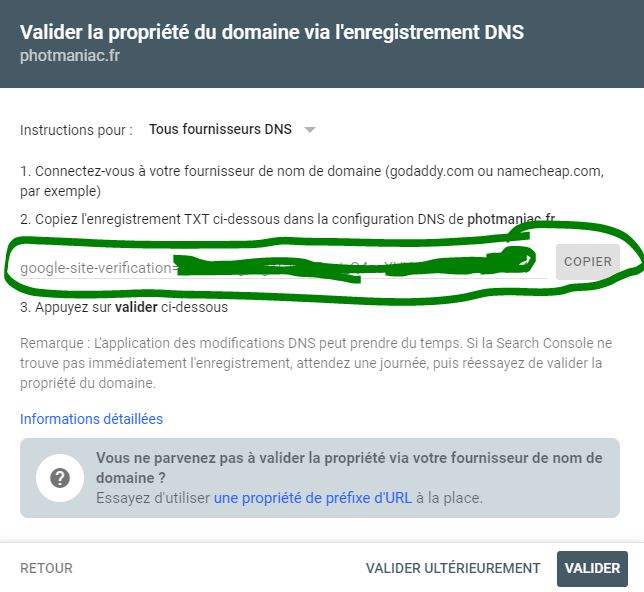
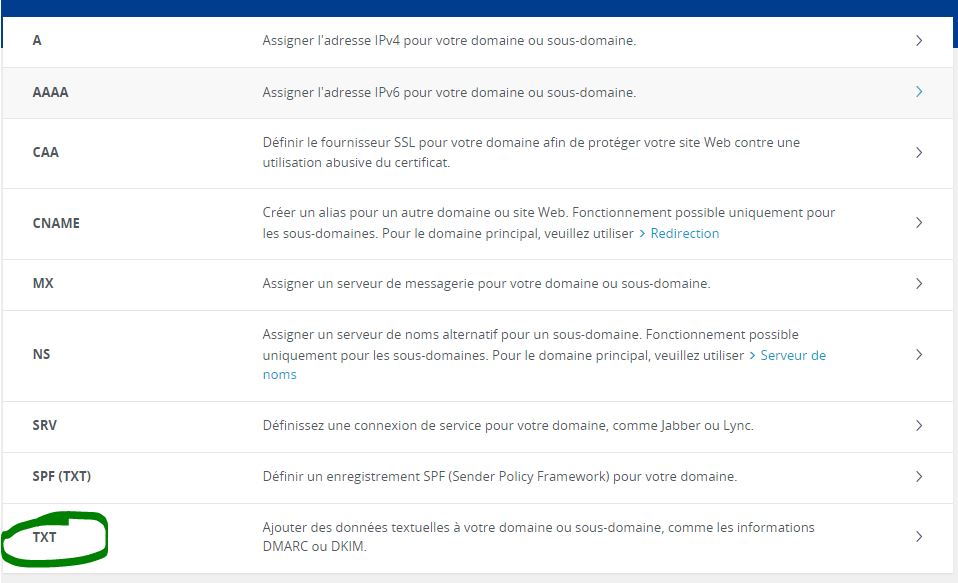
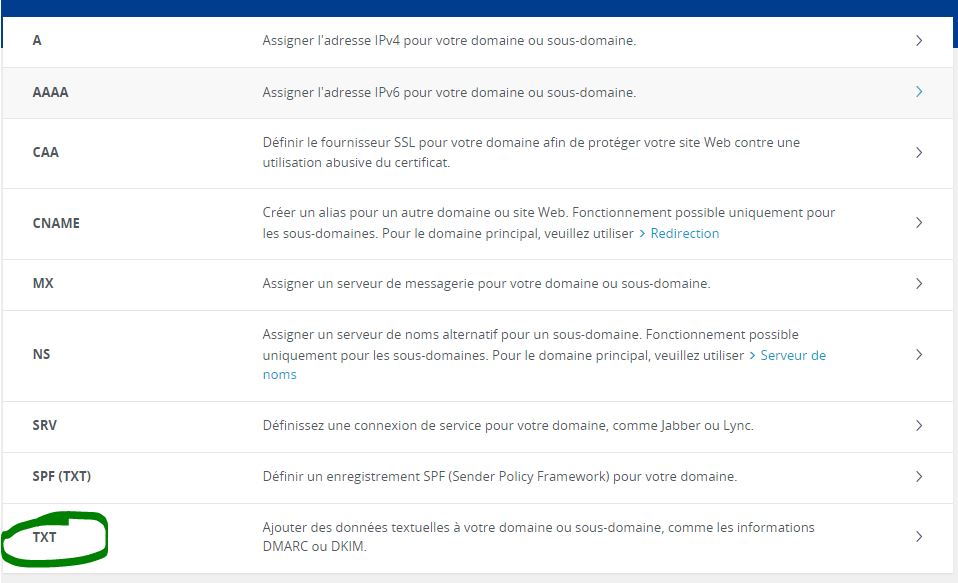
Maintenant validez que vous êtes le propriétaire. Rendez-vous dans votre espace Ionos dans le menu en haut > « Domaine & SSL » > cliquez sur votre nom de domaine > cliquez sur « DNS » dans la barre en haut > cliquez sur le bouton « Ajouter un enregistrement«


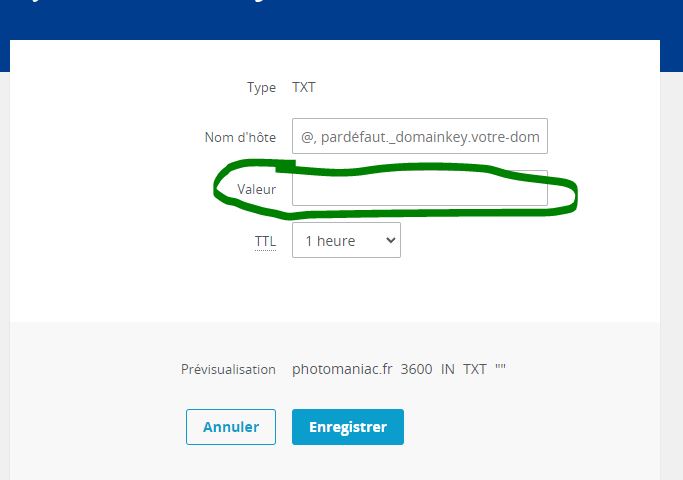
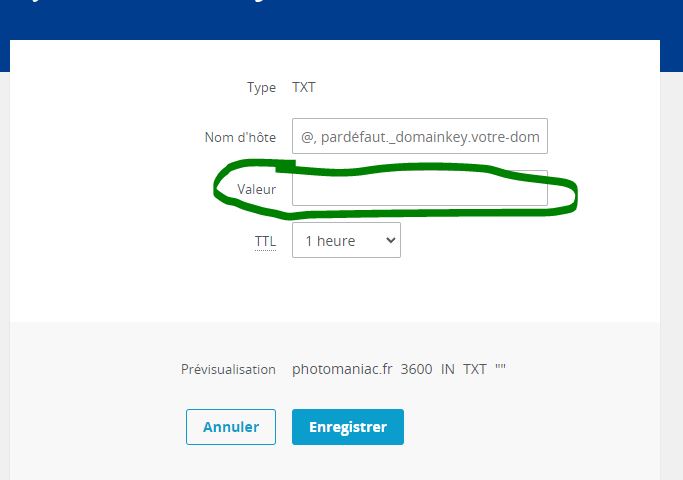
Mettez la valeur qui s’affiche dans la Google Search Console ici, cette valeur ressemble à quelque chose comme « google-site-verification= » avec un suite de lettres et de chiffres, et cliquez sur « Enregistrer« .


Revenez sur cette page et cliquez sur « Valider«


La validation est normalement assez rapide, si ça ne marche pas après 24h, il y a un problème.
Comment indexer vos pages :
Si vous n’avez que quelques pages à indexer, faîtes le à la main. Copier l’adresse de votre page web à indexer.
Allez dans la Google Search Console.
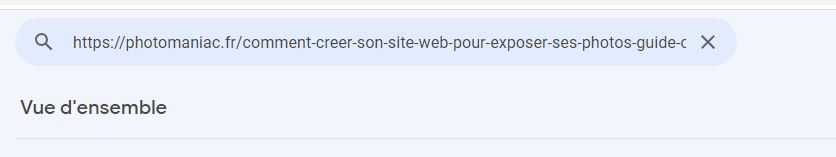
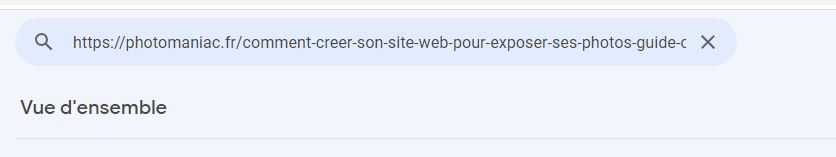
Dans barre du haut : collez votre URL à indexer.


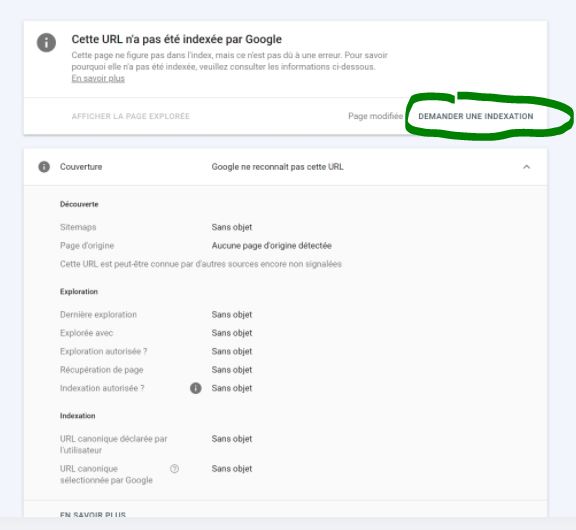
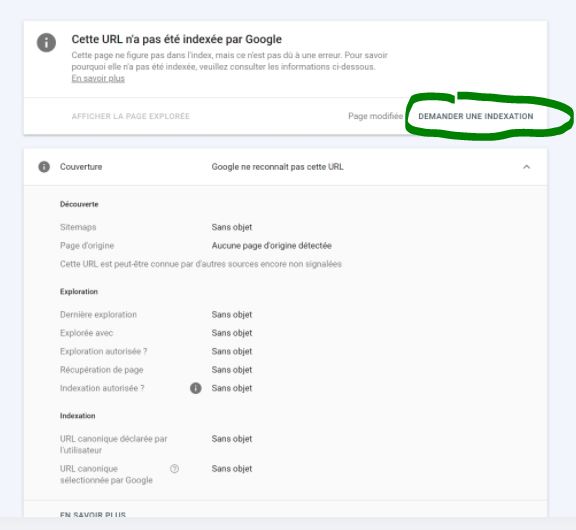
Par défaut, votre page ne sera pas indexée. Vous devrez cliquer sur « Demander une indexation« .


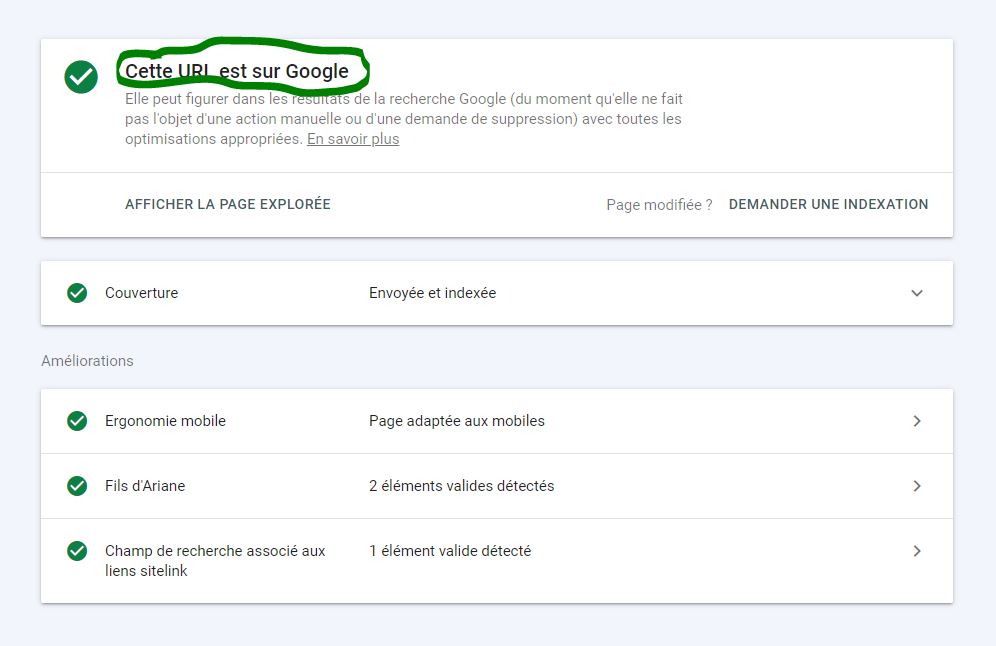
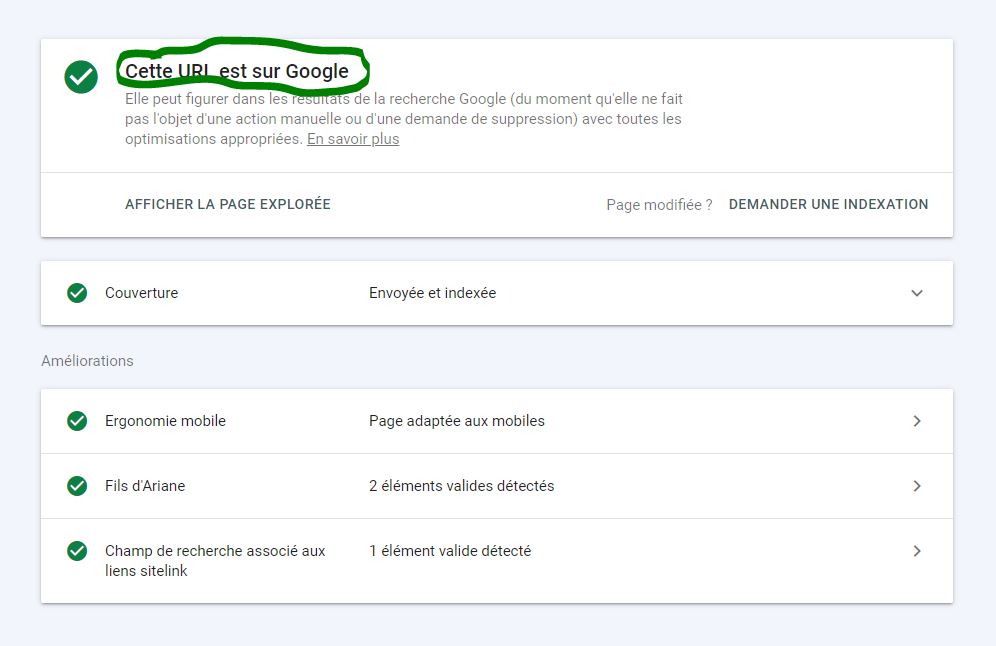
L’indexation peut prendre plusieurs heures, voire plusieurs jours, voire semaines… Donc n’hésitez pas à vérifier parfois. Quand une page est indexée il sera écrit « Cette URL est sur Google » :


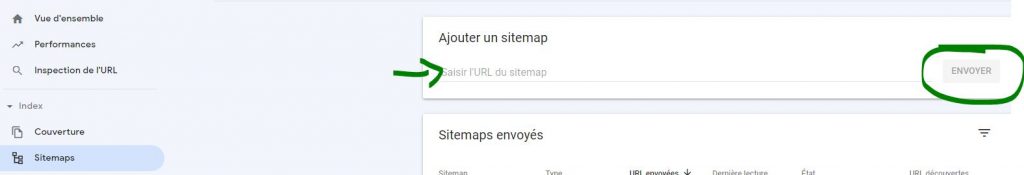
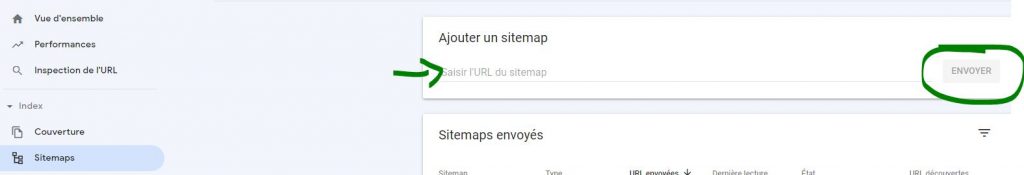
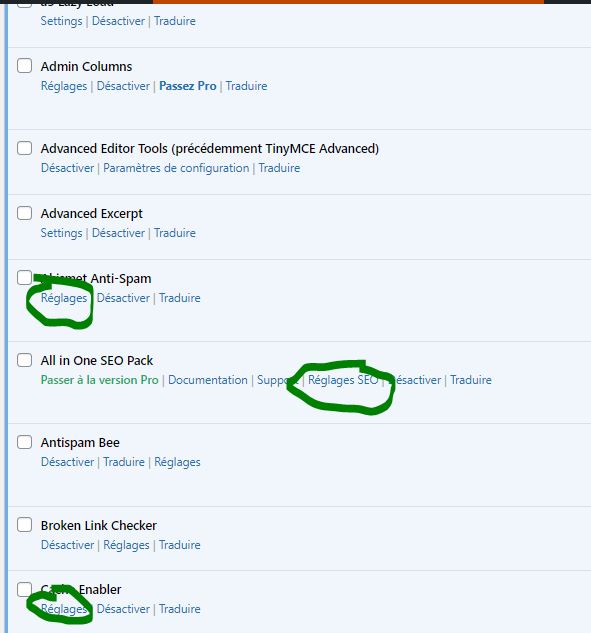
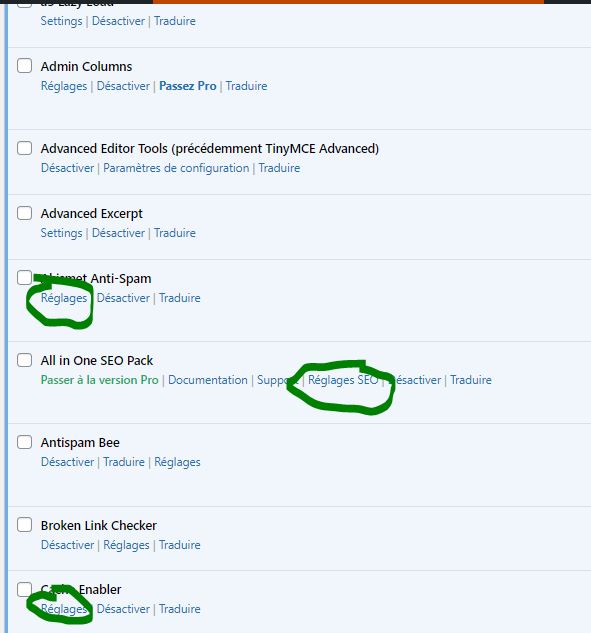
Si vous avez beaucoup de pages à indexer vous devrez générer un sitemaps avec une extension comme « All In One SEO pack » > « Outils » (dans le menu de gauche) > le sitemaps devrait ressembler à quelque chose comme https://nomdedomaine.fr/sitemap.xml
Copiez ce lien dans la Google Search Console > « Sitemaps«


Cliquez sur « Envoyer« .
Remarque
Vérifiez toujours avec la barre de recherche que vos pages sont indexées (au moins les plus importantes). Ce n’est pas toujours le cas avec la soumission d’une sitemaps, dans ce cas : indexez manuellement.
Étape 7 – Les extensions de base
Ici je vous partage les extensions que j’utilise en exemple. Bon, là aussi c’est la jungle, chacun a ses préférences.
- udraftplus : faire des sauvegardes automatiques et régulières de votre site.
- envira gallery : pour votre galerie photo.
- Cookie Notice & Compliance for GDPR / CCPA : pour afficher un bordereau sur les cookies, dans le cas où vous utilisez Google Analytics ou Google Search console.
- Jetpack : sécurité.
- iTheme security : sécurité.
- a3 Lazy Load : gestion du chargement de vos pages.
- Yoast SEO : aide pour le SEO.
- Broken Link Checker : gestion des liens qui ne fonctionnent plus.
- GA Google Analytics : pour lier Google Analytics à votre site.
- Cache Enabler : gestion du cache.
- WP Stripe Checkout : pour ajouter le paiement par carte bancaire (voir étape 8)
Comment installer une extension :
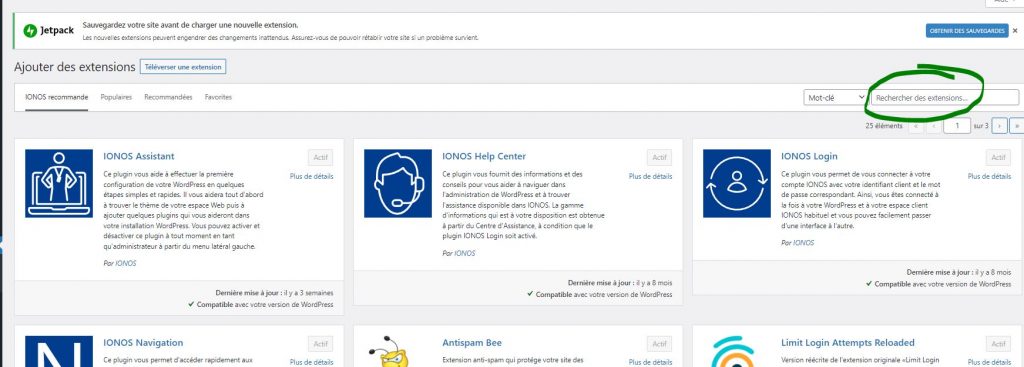
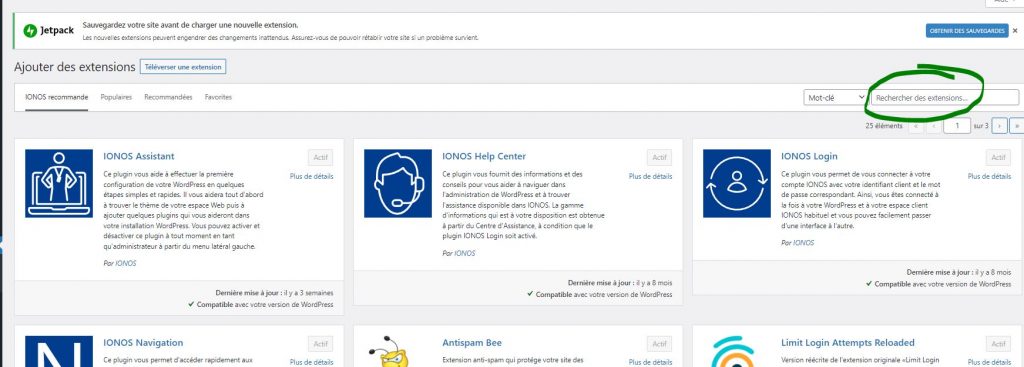
Allez dans « Extensions » > « Ajouter«


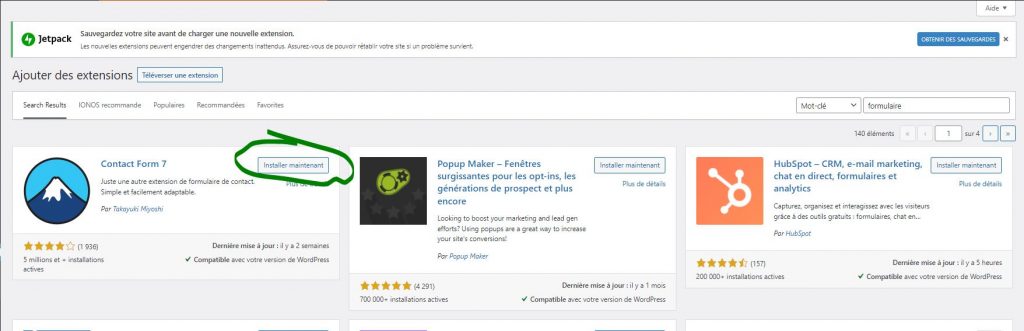
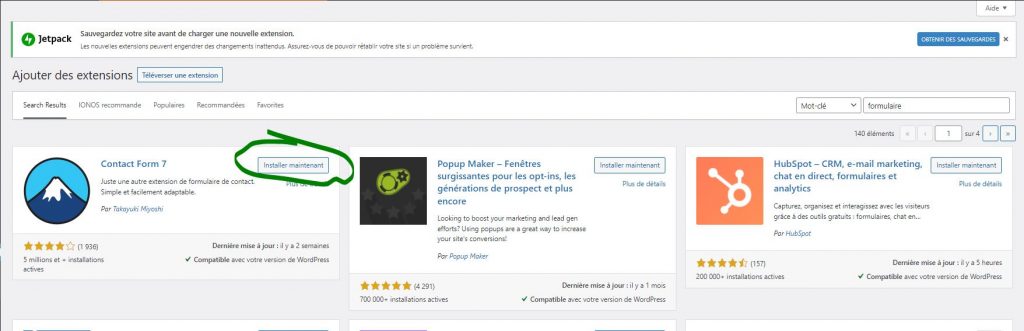
Tapez le nom de votre extension dans la barre de recherche en haut à droite.


Cliquez sur « Installer maintenant«


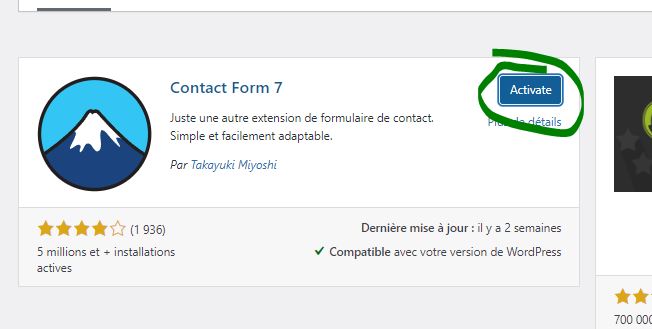
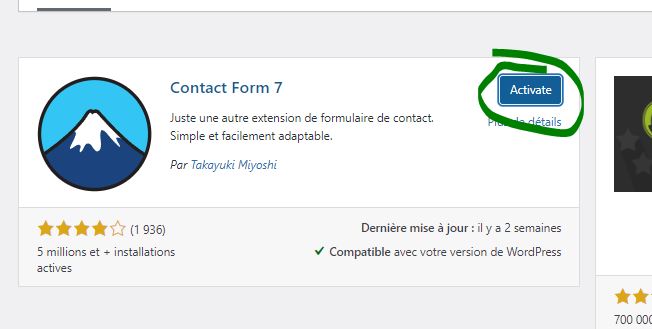
Puis « Activer » ici ou directement dans « Extensions«


Certaines extensions pourront être réglées dans « Extensions«


Quelques conseils sur les extensions :
- N’en mettez pas trop (risque de conflits)
- Évitez d’utiliser plusieurs extensions pour une même tâche (risque de conflit)
- Faîtes les mises à jour
- Supprimez les extensions non utilisées
- Toujours avoir une extension qui fait des sauvegardes et une pour la sécurité
Étape 8 (bonus) – Ajouter un produit et un moyen de paiement
Je vous disais que je n’en parlerai pas, mais ça me démangeait trop de me la péter en expliquant ce que j’avais trouvé comme solution. Simple. Efficace.
En effet, ajouter le paiement sur son site, c’est un pas important. Les développeurs vous feront payer un sacré supplément. Et à raison, ça demande un peu de boulot.
Je me suis pris la tête pendant des heures en passant par des sites mais qui demandait un abonnement. WooCommerce, mais c’était plus adapté à la vente de produit, c’était trop lourd, complexe et peu flexible.
Alors j’ai réfléchi, réfléchi, réfléchi (oui ça m’arrive). Et j’ai pensé à Stripe. C’est une plateforme de paiement très utilisée dans le e-commerce. C’est très reconnu et sécurisé, cela permet les paiements par carte bancaire uniquement (mais c’est déjà ça, et c’est sans abonnement).
Comment créer un produit Stripe et le mettre sur son site :
Remarque importante
Pour que ce moyen de paiement fonctionne il est important d’avoir un certificat SLL sur son site. Avec le pack Ionos qu’on a choisi il est directement fournit. Pour les autres hébergeurs il faut potentiellement payer un supplément.
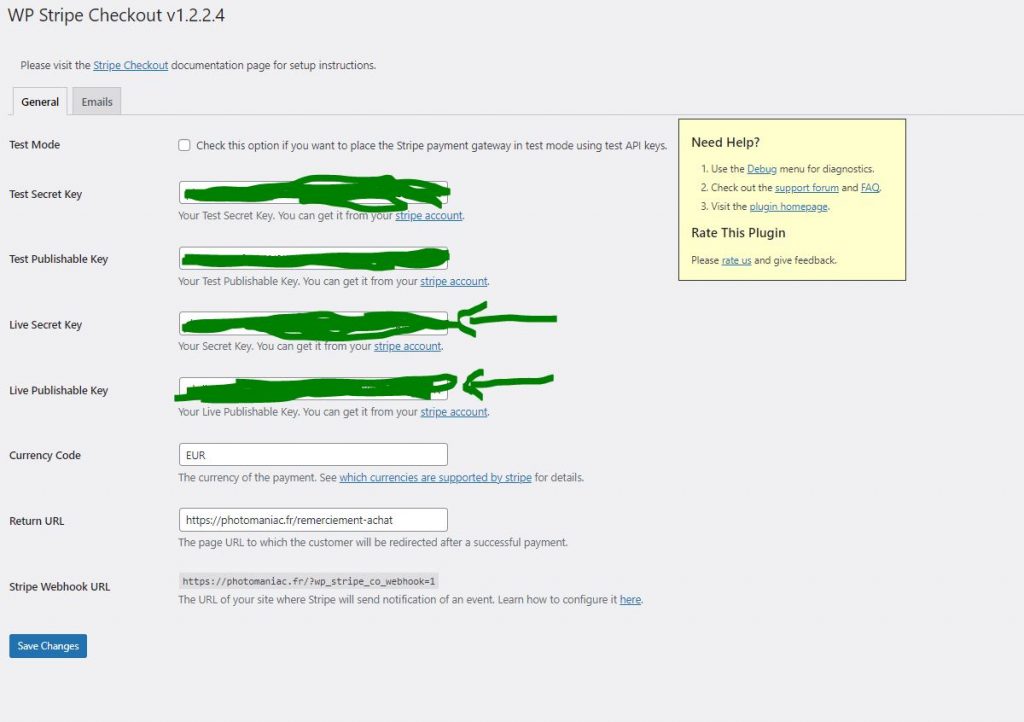
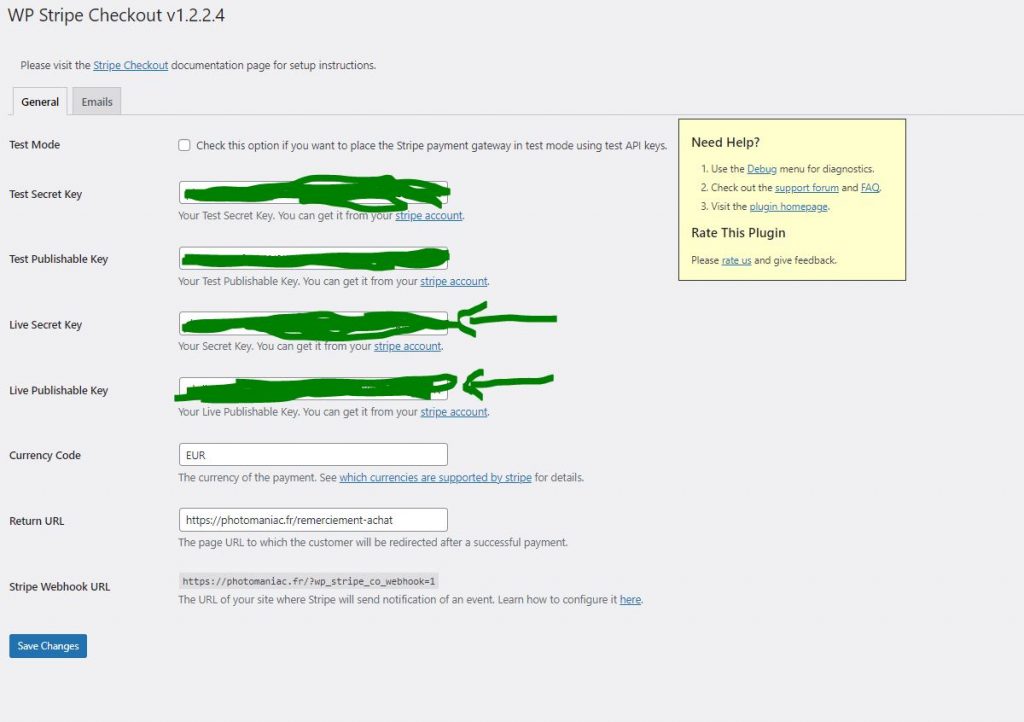
Installez l’extension « WP Stripe Checkout » sur votre WordPress (voir étape 7).
Allez sur Stripe et créez-vous un compte.
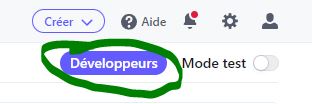
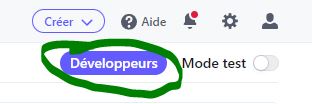
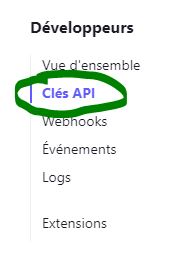
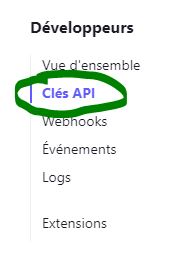
Cliquez sur « Développeurs » (en haut à droite)


Cliquez sur « Clé Api » (dans le menu à gauche)


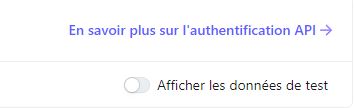
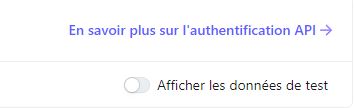
Veillez à ce que ce curseur soit sur la gauche


Vous allez copier la clé publique (1er champ sur Stripe, 2ème champ dans l’extension) et la clé secrète (2ème champ dans stripe, 1er champ dans l’extension) dans WordPress, en allant dans les réglages de votre extension WP Stripe Checkout


Appuyez sur « Save changes » en bas. Le pont entre Stripe et votre WordPress est fait ! Félicitation !
Maintenant on va créer votre produit. Cliquez sur « Produits«


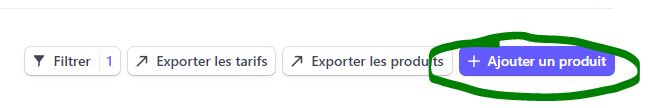
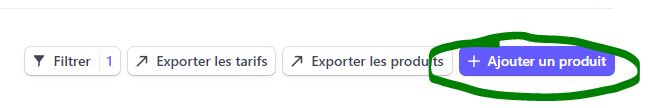
Cliquez sur « +Ajouter un produit«


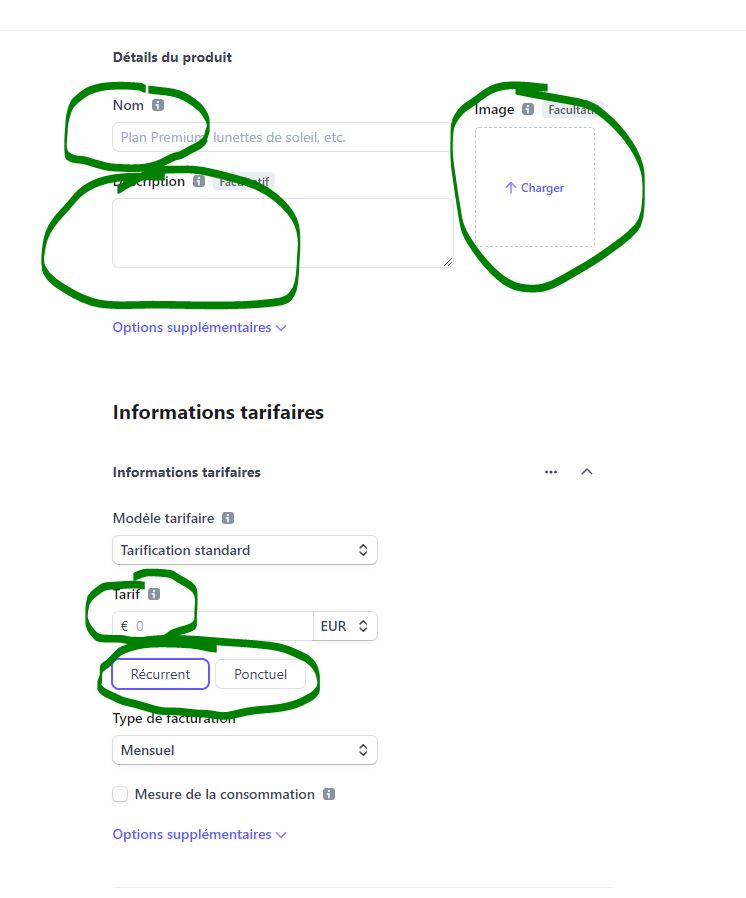
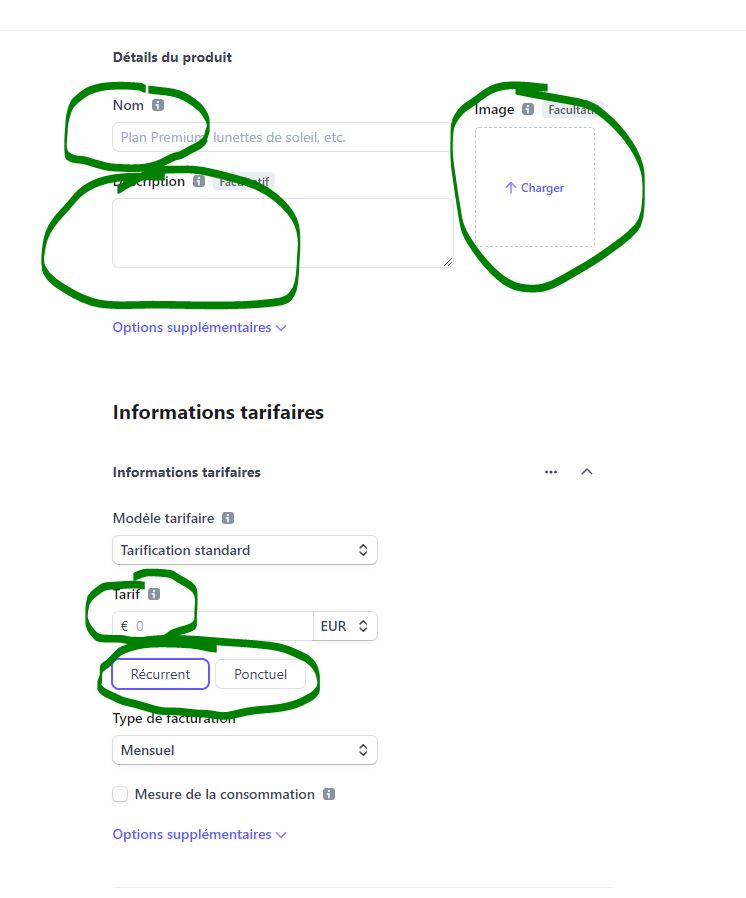
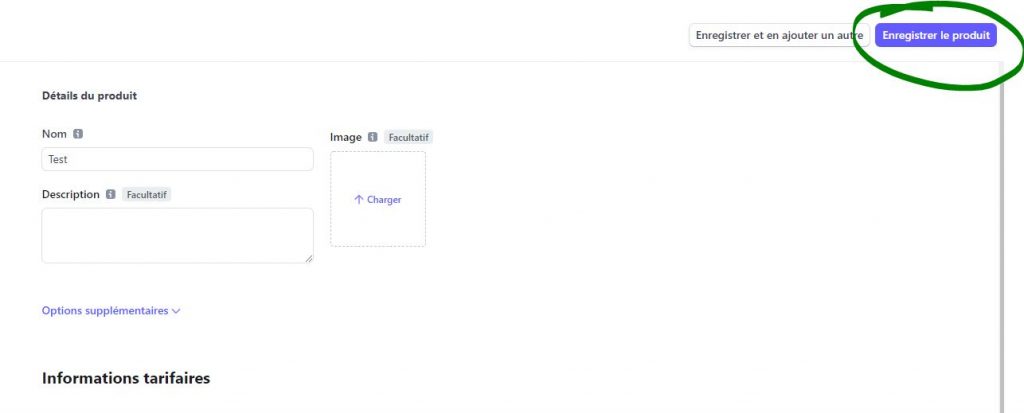
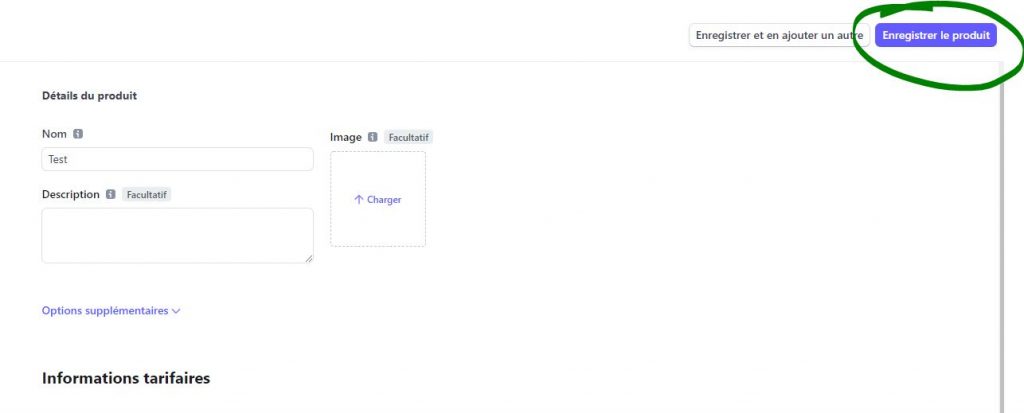
Configurez votre produit, je vous ai entouré les points importants. Par défaut le paiement est récurrent, ATTENTION !


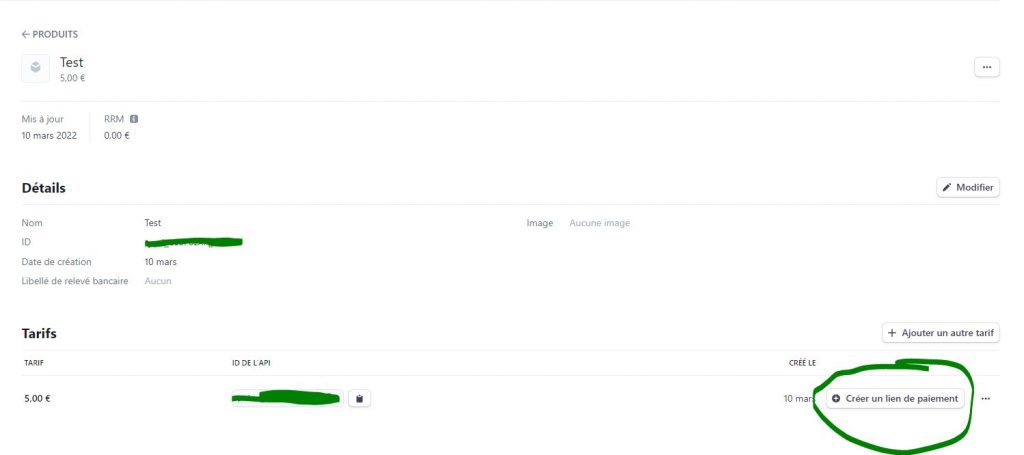
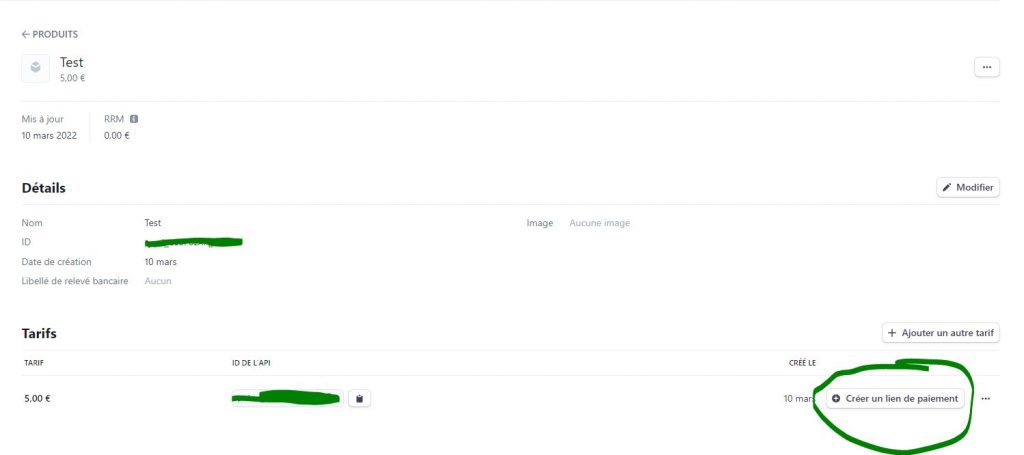
Une fois configuré, appuyez sur « Enregistrer le produit » en haut à droite


Cliquez sur le bouton magique « Créer un lien de paiement«


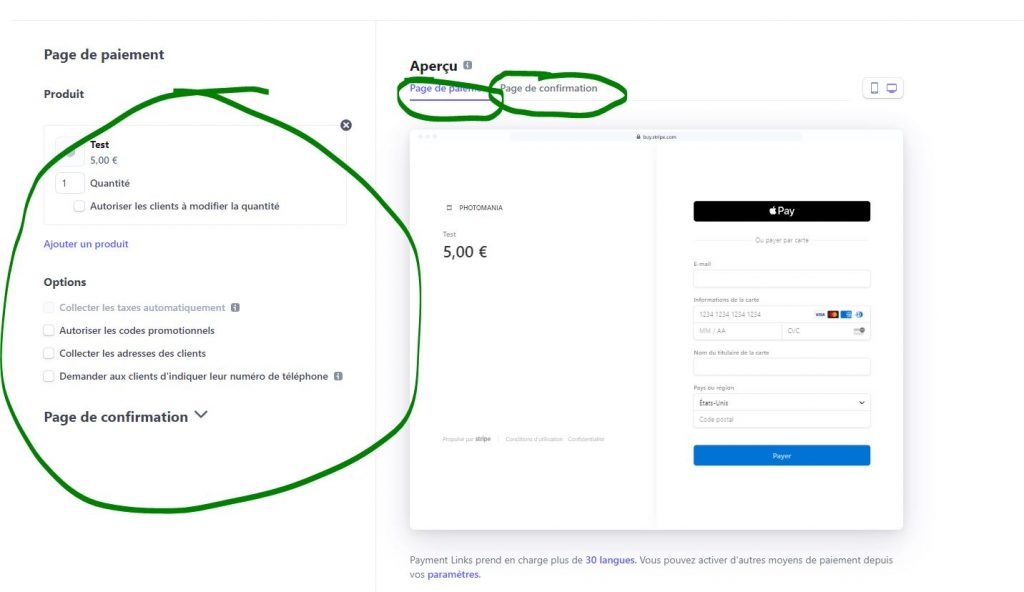
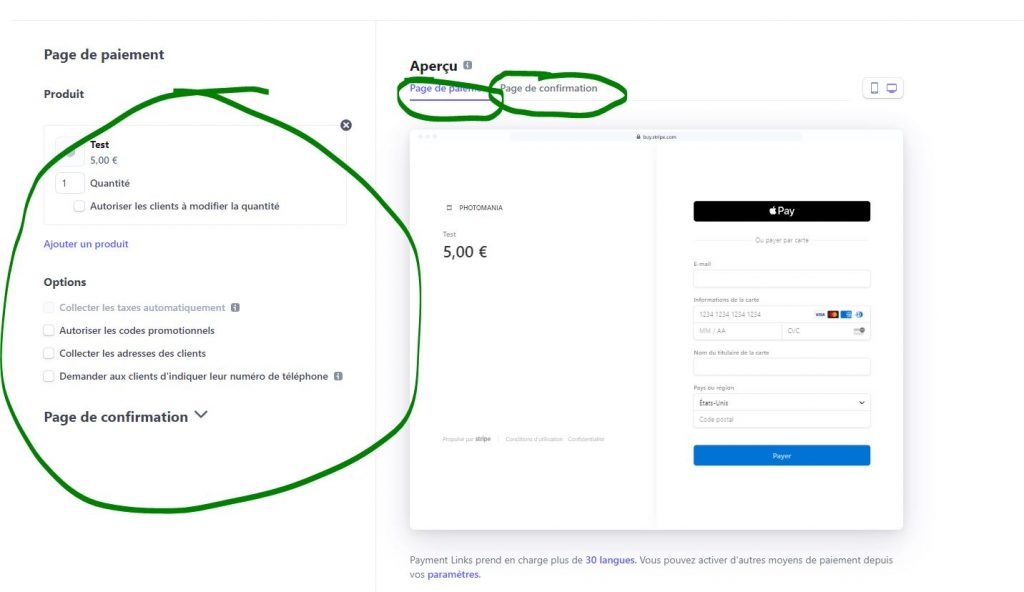
Configurez votre page de paiement. Vous avez la prévisualisation sur la droite.


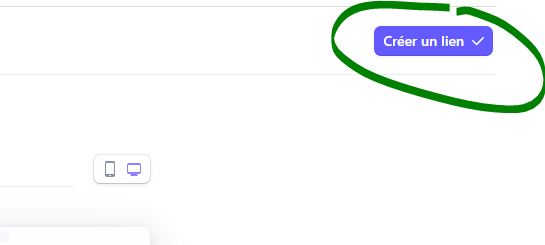
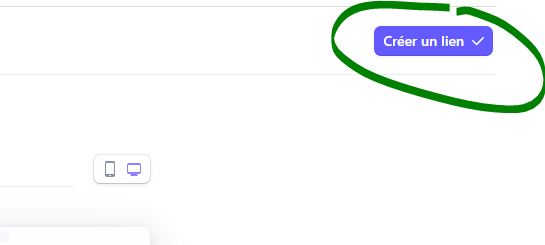
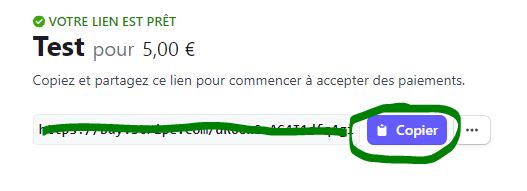
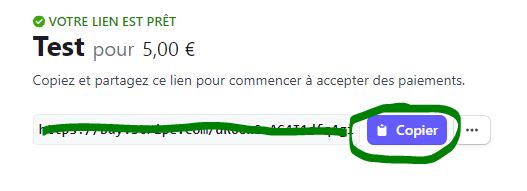
Appuyez sur le bouton « Créer un lien » en haut à droite


Vous n’avez plus qu’à copier ce lien et l’insérer dans un lien hypertexte ou un bouton sur une de vos pages. Les visiteurs arriveront sur une page de paiement !


Et la maintenance ?
Sur ce type de petit site la maintenance est extrêmement faible. L’hébergement et WordPress fonctionnent « tout seuls ».
Exemples de tâches de maintenances que vous pouvez faire :
- Vérifiez que vos sauvegardes de sites avec « Udraftplus » (aussi appelés « backups« ) fonctionnent bien.
- Vérifiez sur la Google Search Console que vos URL principales sont bien indexées.
- Mettez à jour vos extensions : « Extensions » > « Extensions installées » > cliquez sur « Mettre à jour » quand c’est affiché sous le titre d’une extension.
- Vous recevrez probablement des e-mails de sécurité avec « iTheme security » et de liens cassés avec « Broken Link Checker « , à vérifier aussi.
- Regarder vos statistiques sur Google Analytics (visites, durée moyenne de session…) et Google Search Console (nombre de clics, impressions…).
Conclusion
Et voilà, on arrive à la fin de ce guide ultra complet pour monter en autonomie votre site pour exposer vos photos. Il vous suffit de lire cet article pour vous lancer dans l’aventure web !
Je n’ai pas parlé de trafic car c’est un très vaste sujet qui demande un article à lui tout seul (et même plusieurs).
Moi je vous laisse ici et je vous dis à bientôt sur les internets MONDIAUX !
J’ai aussi une chaîne YouTube ici.

Félicitations pour votre article !
Merci Christophe !